100 zmenil súbory, kde vykonal 2117 pridanie a 0 odobranie
+ 52
- 0
README.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 16
- 0
yudao-ui-admin-uniapp/.gitignore
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
yudao-ui-admin-uniapp/.image/Java监控.jpg

BIN
yudao-ui-admin-uniapp/.image/MySQL.jpg

BIN
yudao-ui-admin-uniapp/.image/OA请假-列表.jpg

BIN
yudao-ui-admin-uniapp/.image/OA请假-发起.jpg

BIN
yudao-ui-admin-uniapp/.image/OA请假-详情.jpg

BIN
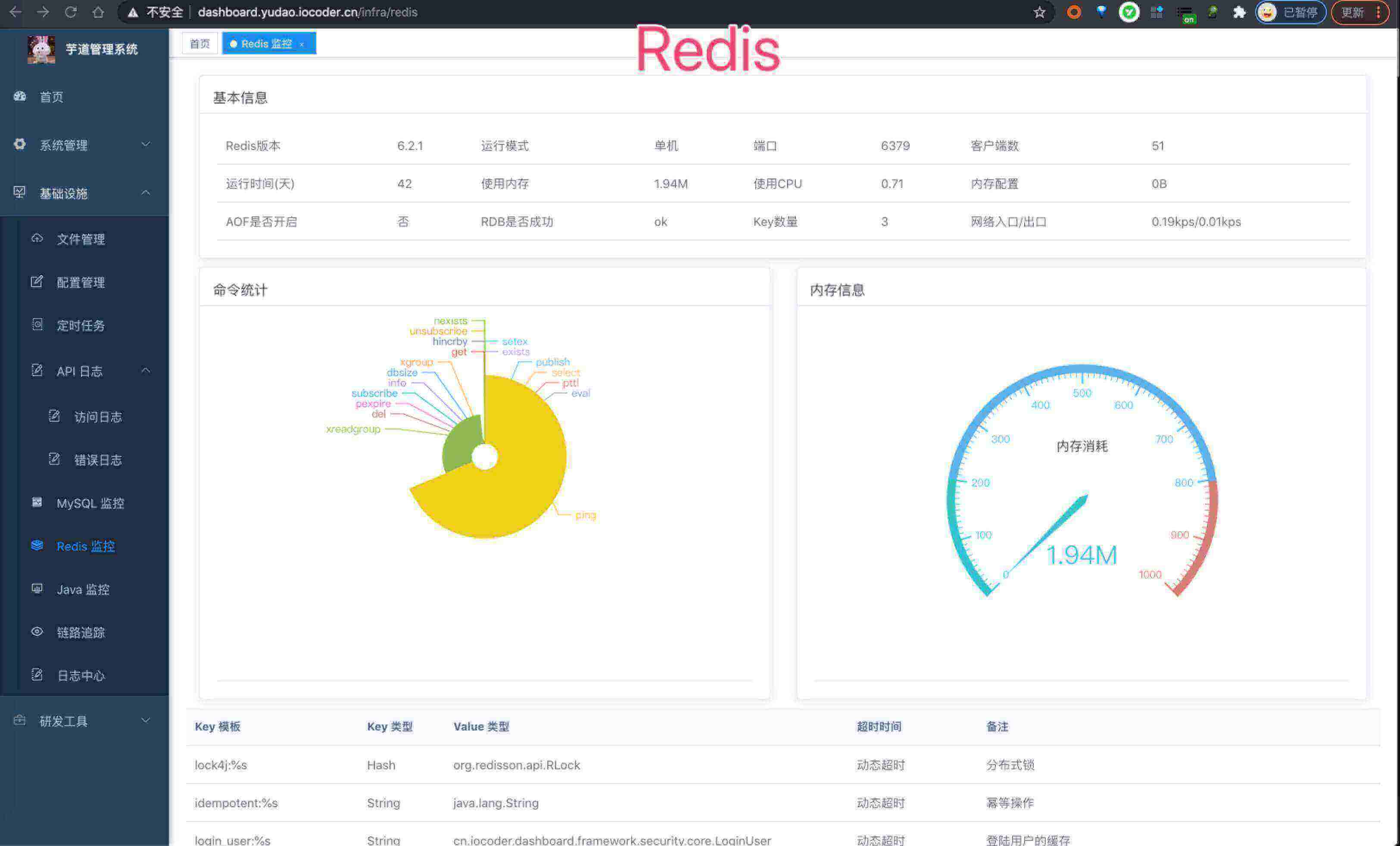
yudao-ui-admin-uniapp/.image/Redis.jpg

BIN
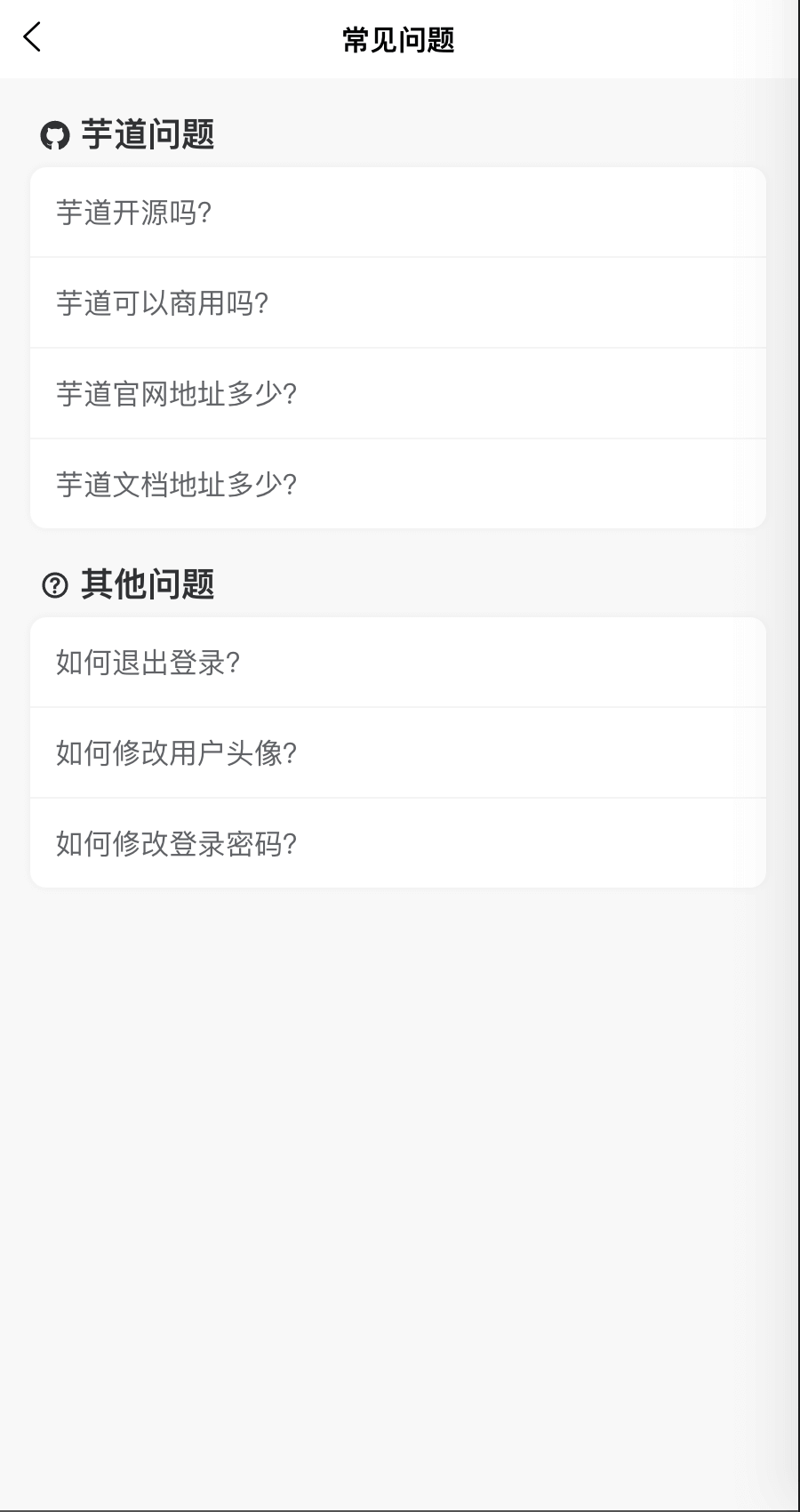
yudao-ui-admin-uniapp/.image/admin-uniapp/01.png

BIN
yudao-ui-admin-uniapp/.image/admin-uniapp/02.png

BIN
yudao-ui-admin-uniapp/.image/admin-uniapp/03.png

BIN
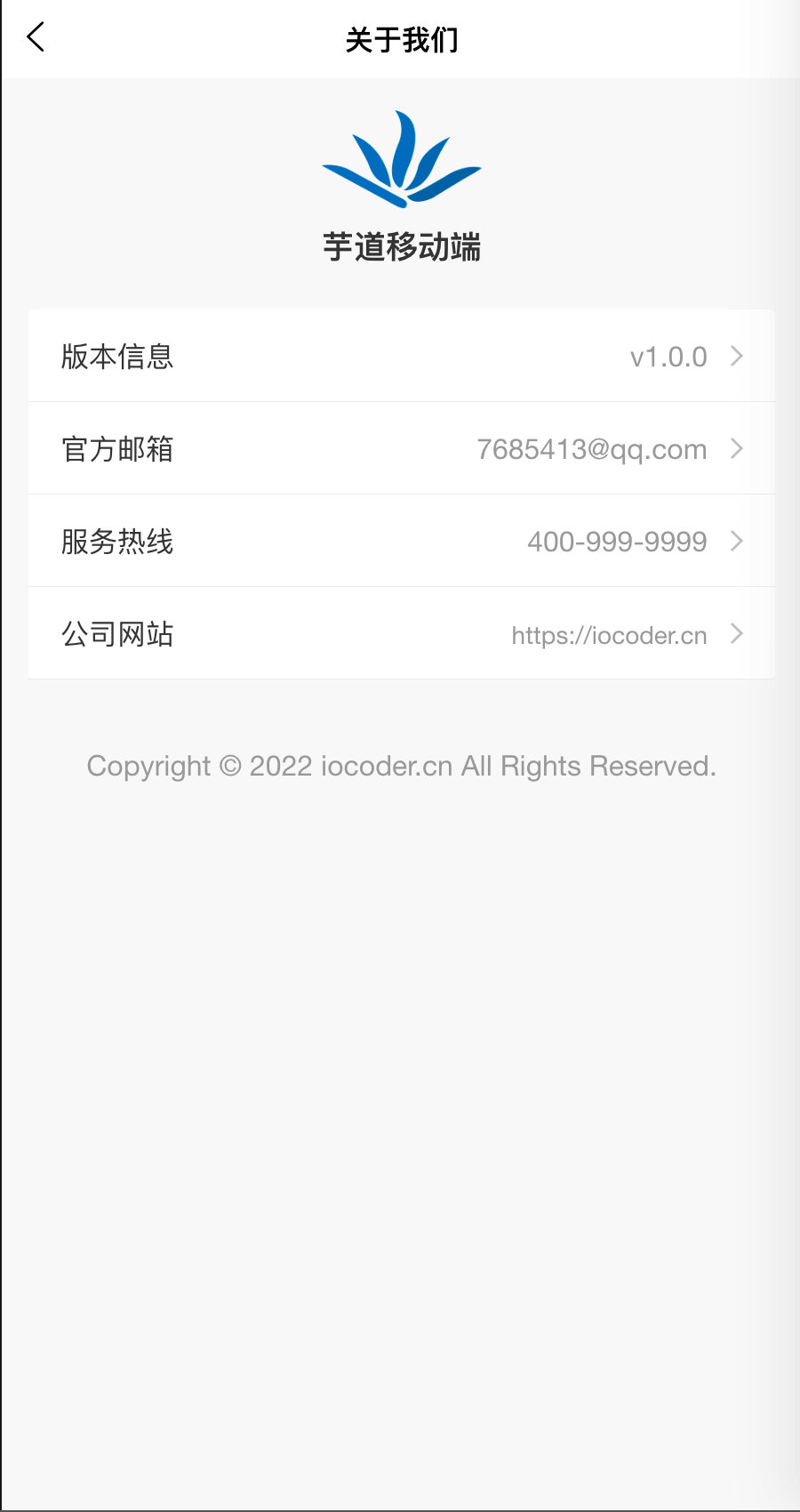
yudao-ui-admin-uniapp/.image/admin-uniapp/04.png

BIN
yudao-ui-admin-uniapp/.image/admin-uniapp/05.png

BIN
yudao-ui-admin-uniapp/.image/admin-uniapp/06.png

BIN
yudao-ui-admin-uniapp/.image/admin-uniapp/07.png

BIN
yudao-ui-admin-uniapp/.image/admin-uniapp/08.png

BIN
yudao-ui-admin-uniapp/.image/admin-uniapp/09.png

BIN
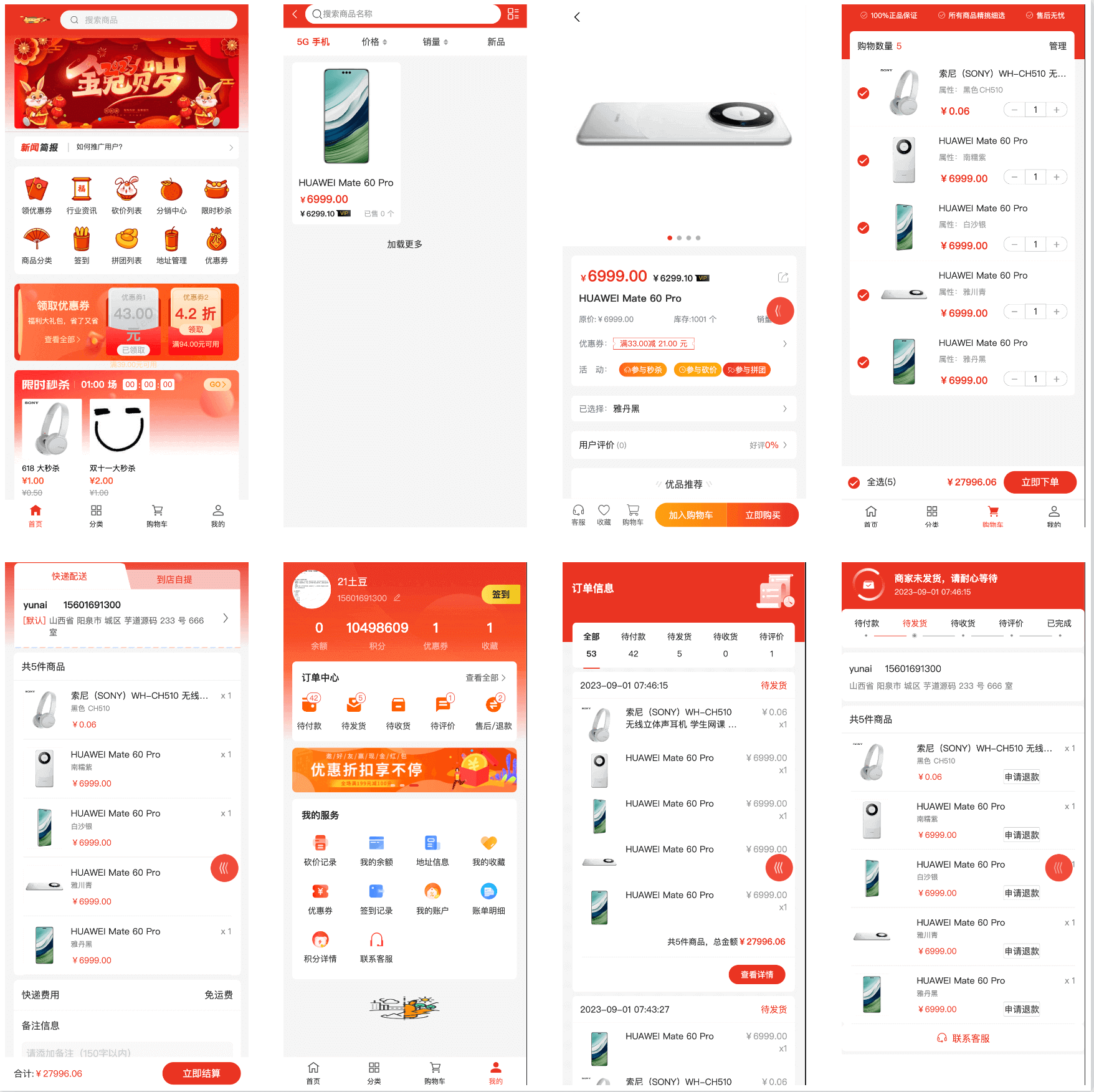
yudao-ui-admin-uniapp/.image/common/mall-feature.png

BIN
yudao-ui-admin-uniapp/.image/common/mall-preview.png

BIN
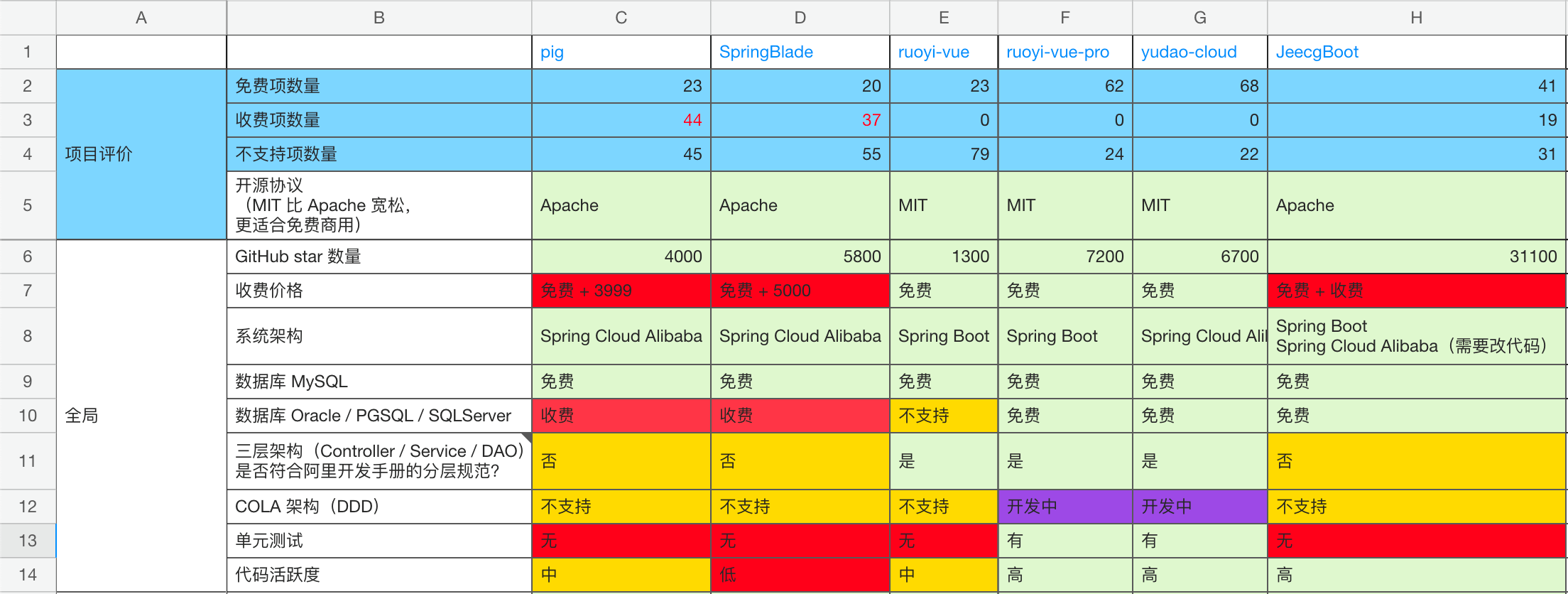
yudao-ui-admin-uniapp/.image/common/project-vs.png

BIN
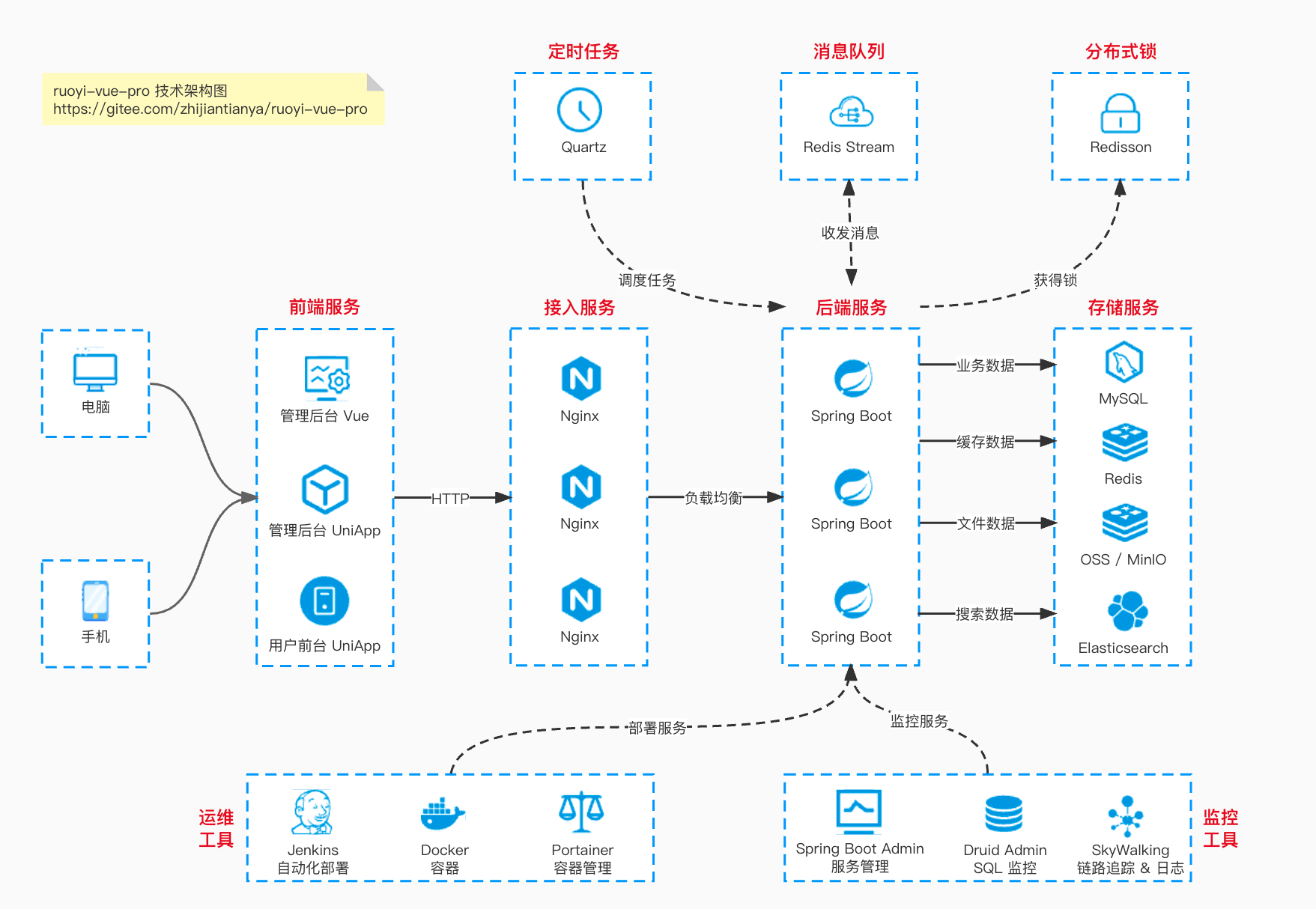
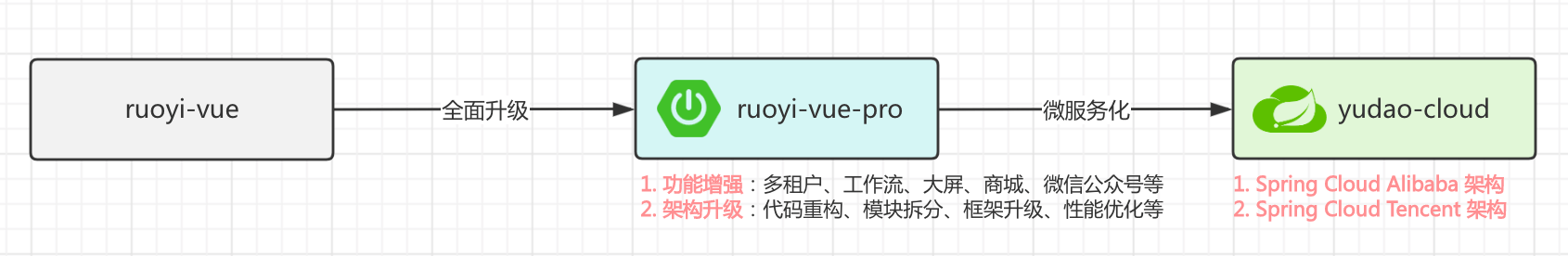
yudao-ui-admin-uniapp/.image/common/ruoyi-vue-pro-architecture.png

BIN
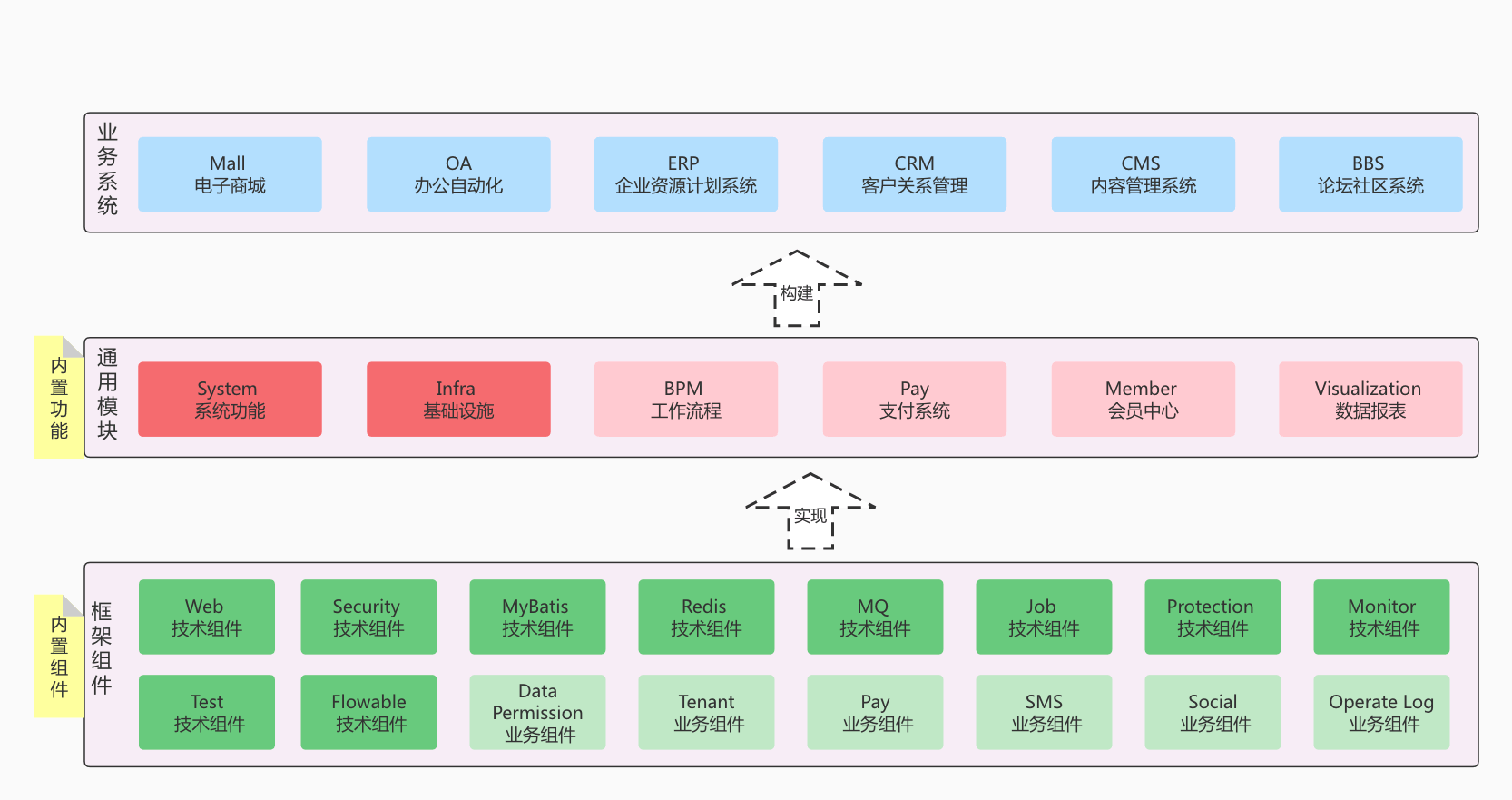
yudao-ui-admin-uniapp/.image/common/ruoyi-vue-pro-biz.png

BIN
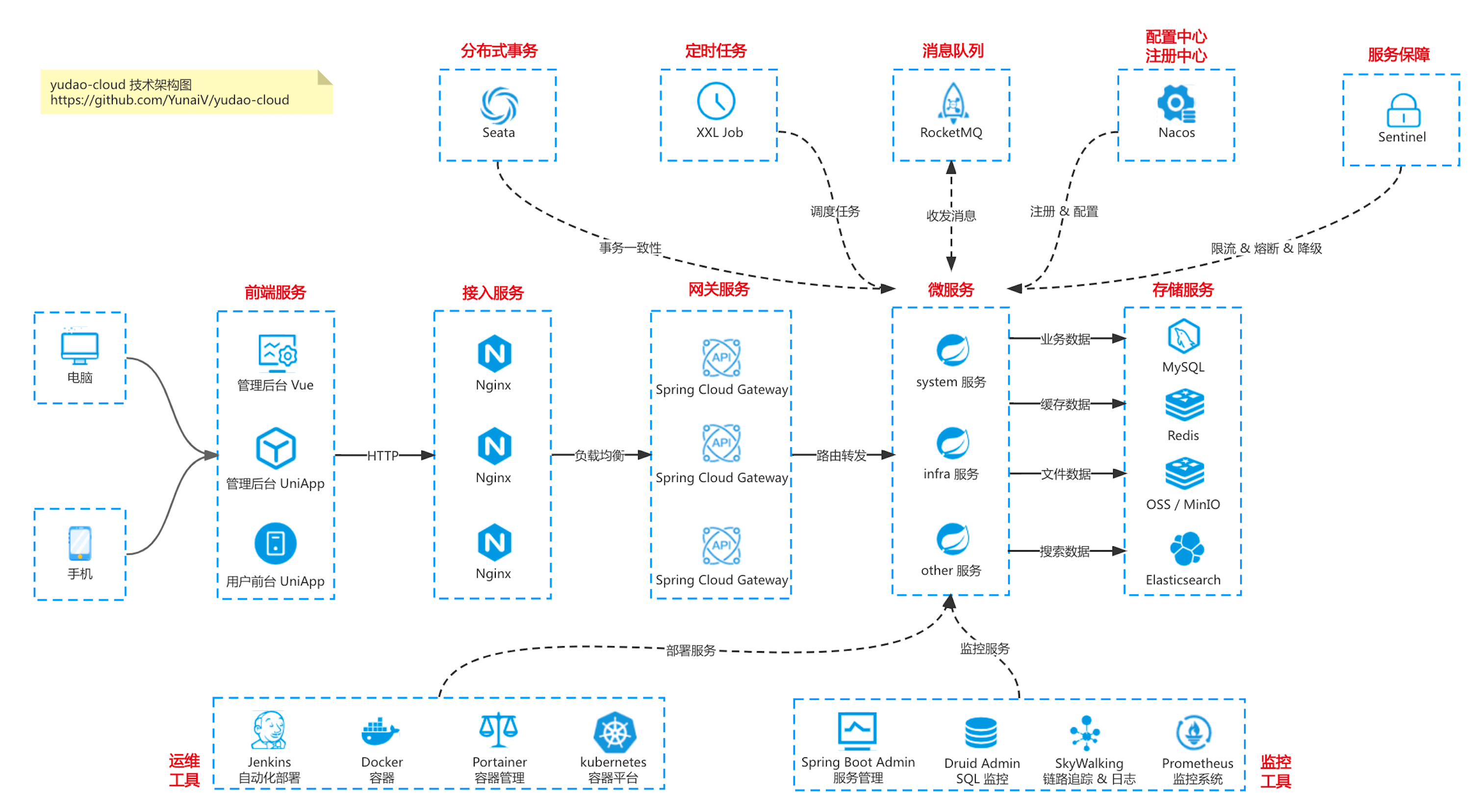
yudao-ui-admin-uniapp/.image/common/yudao-cloud-architecture.png

BIN
yudao-ui-admin-uniapp/.image/common/yudao-roadmap.png

BIN
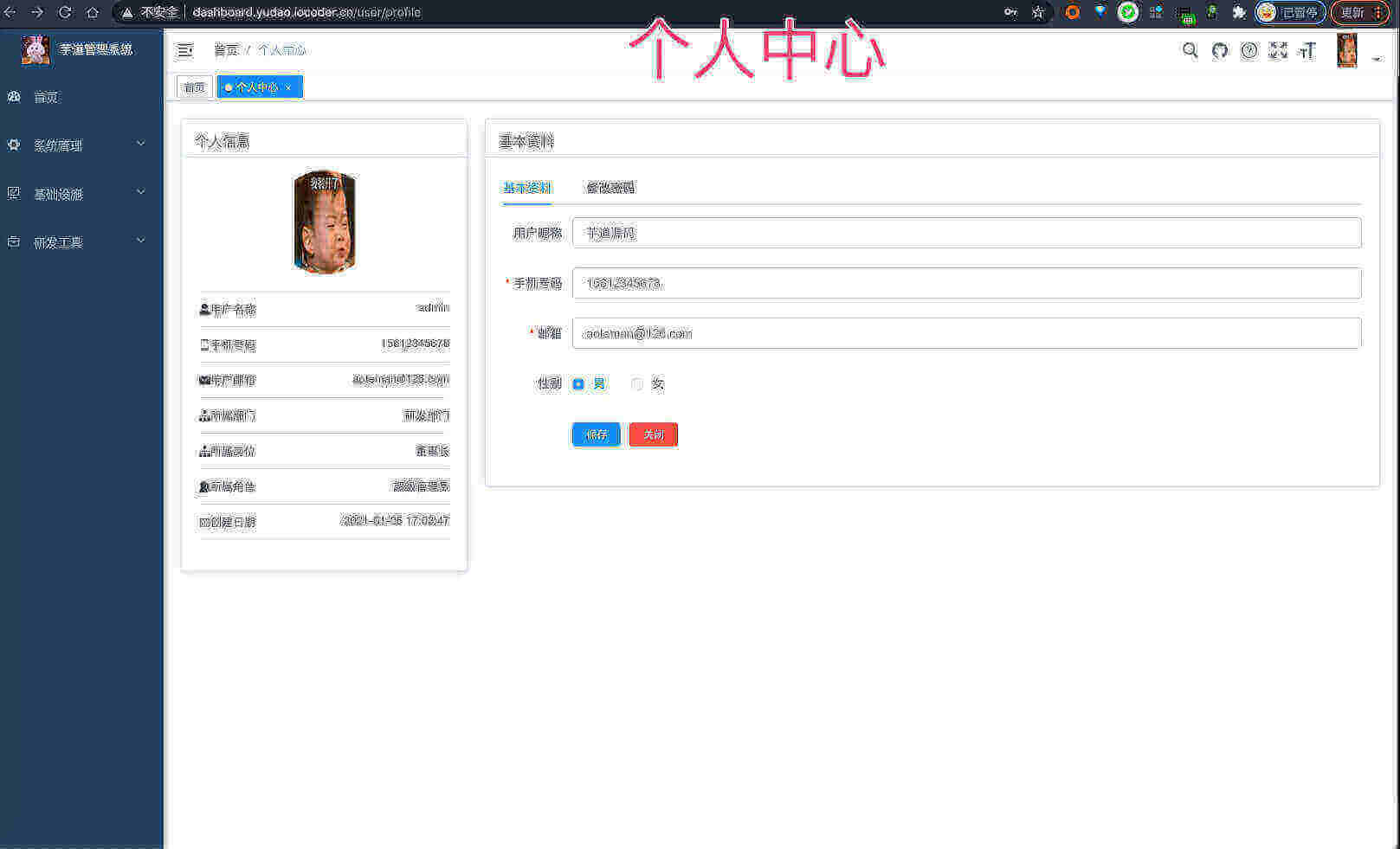
yudao-ui-admin-uniapp/.image/个人中心.jpg

BIN
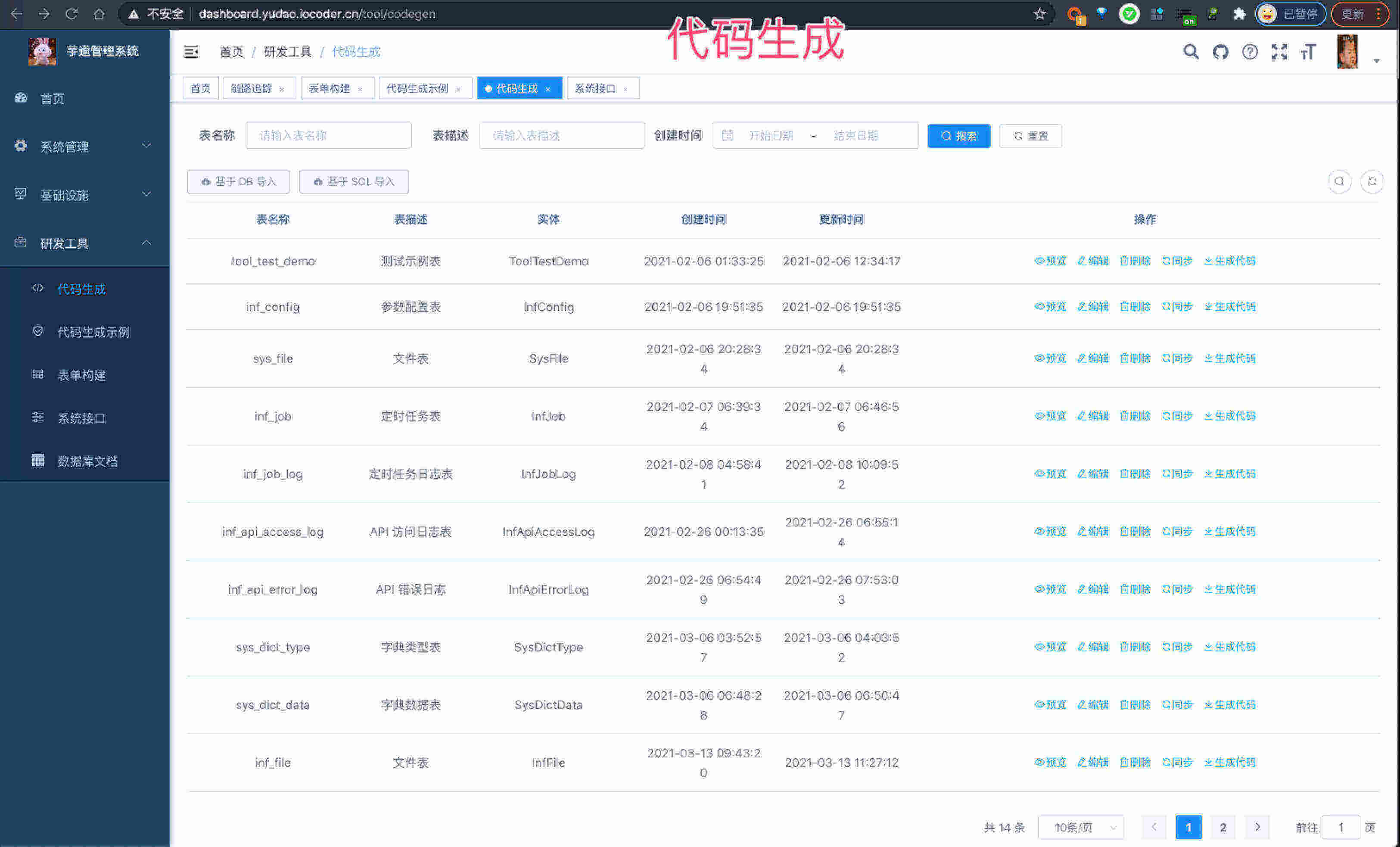
yudao-ui-admin-uniapp/.image/代码生成.jpg

BIN
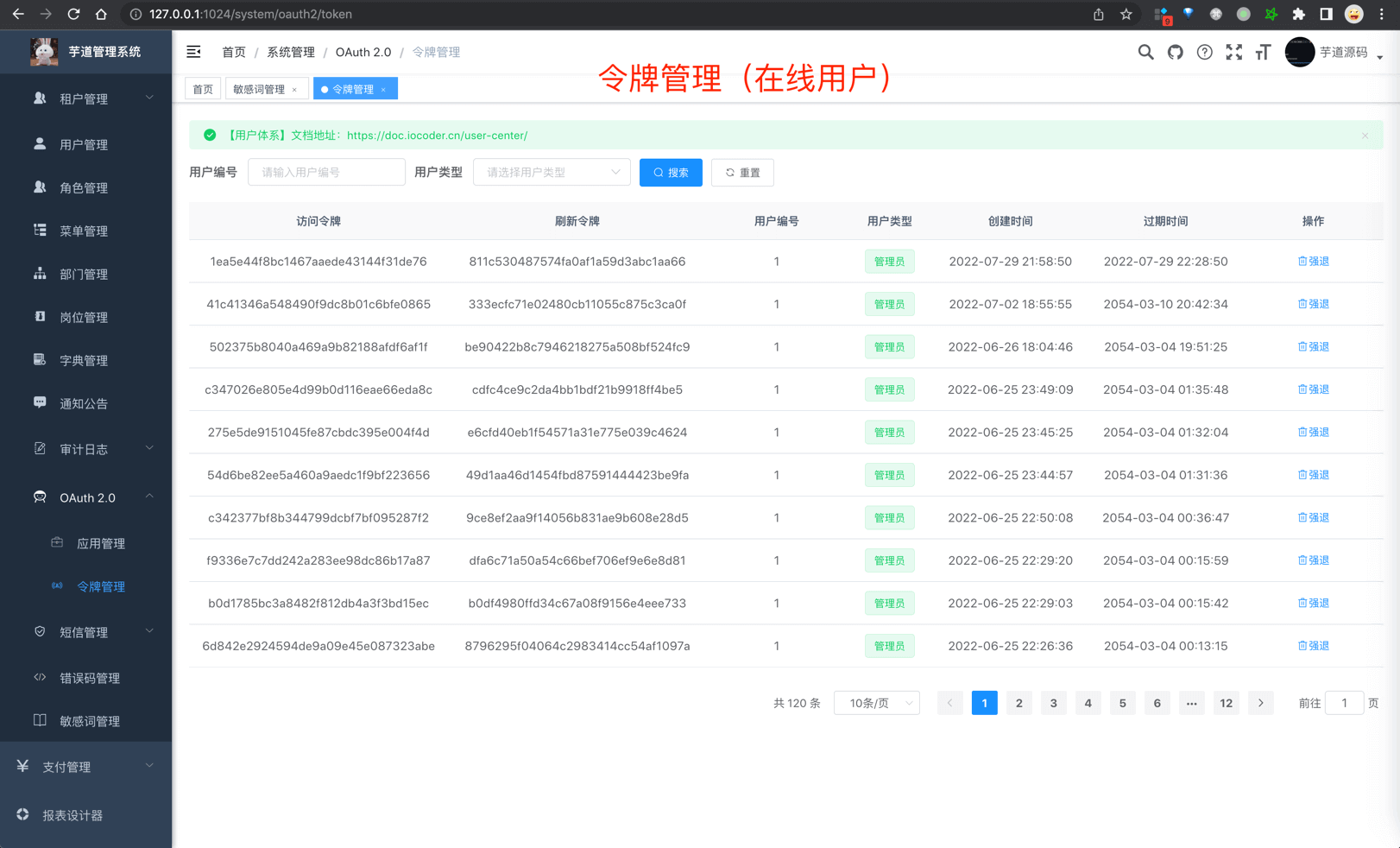
yudao-ui-admin-uniapp/.image/令牌管理.jpg

BIN
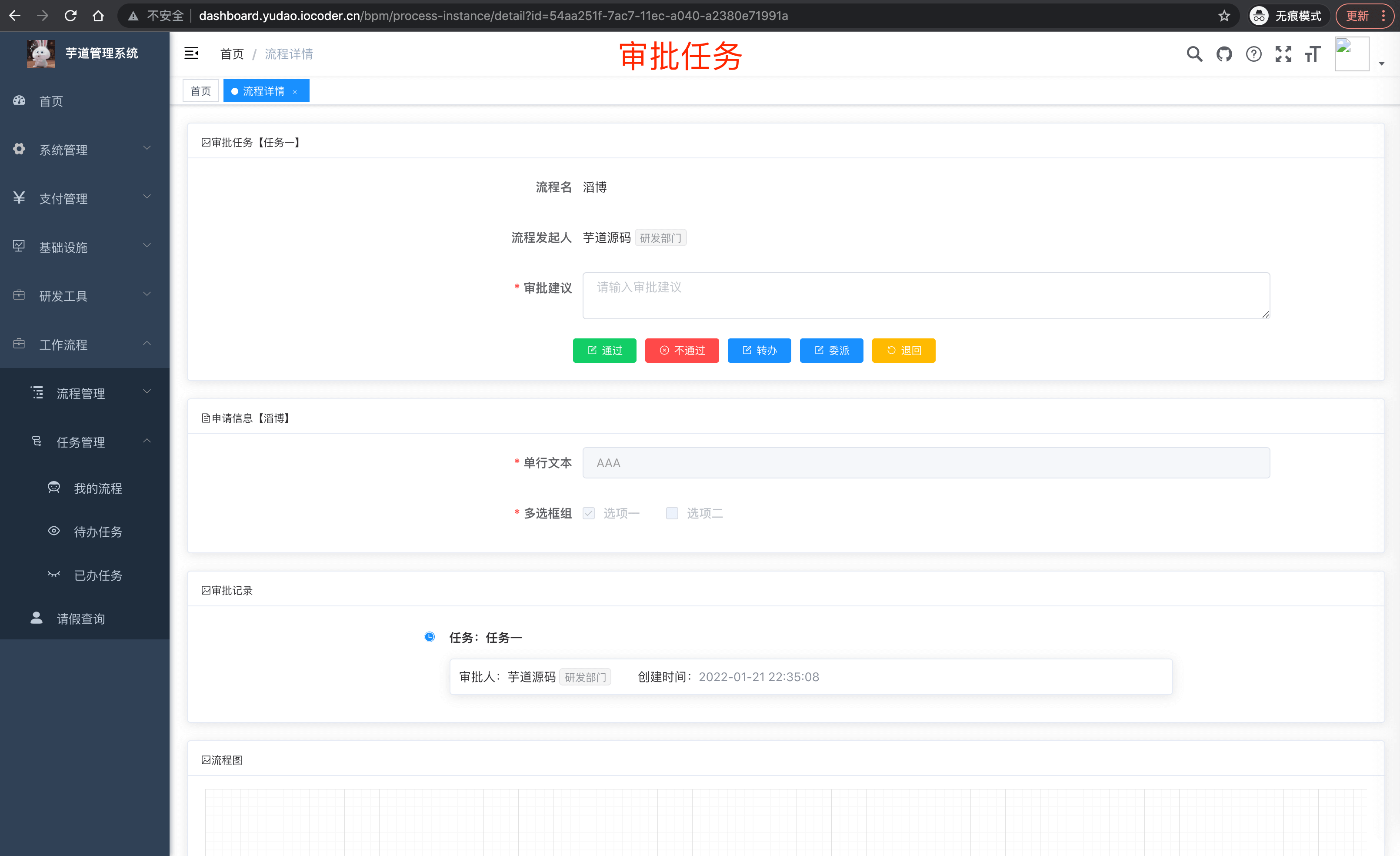
yudao-ui-admin-uniapp/.image/任务列表-审批.jpg

BIN
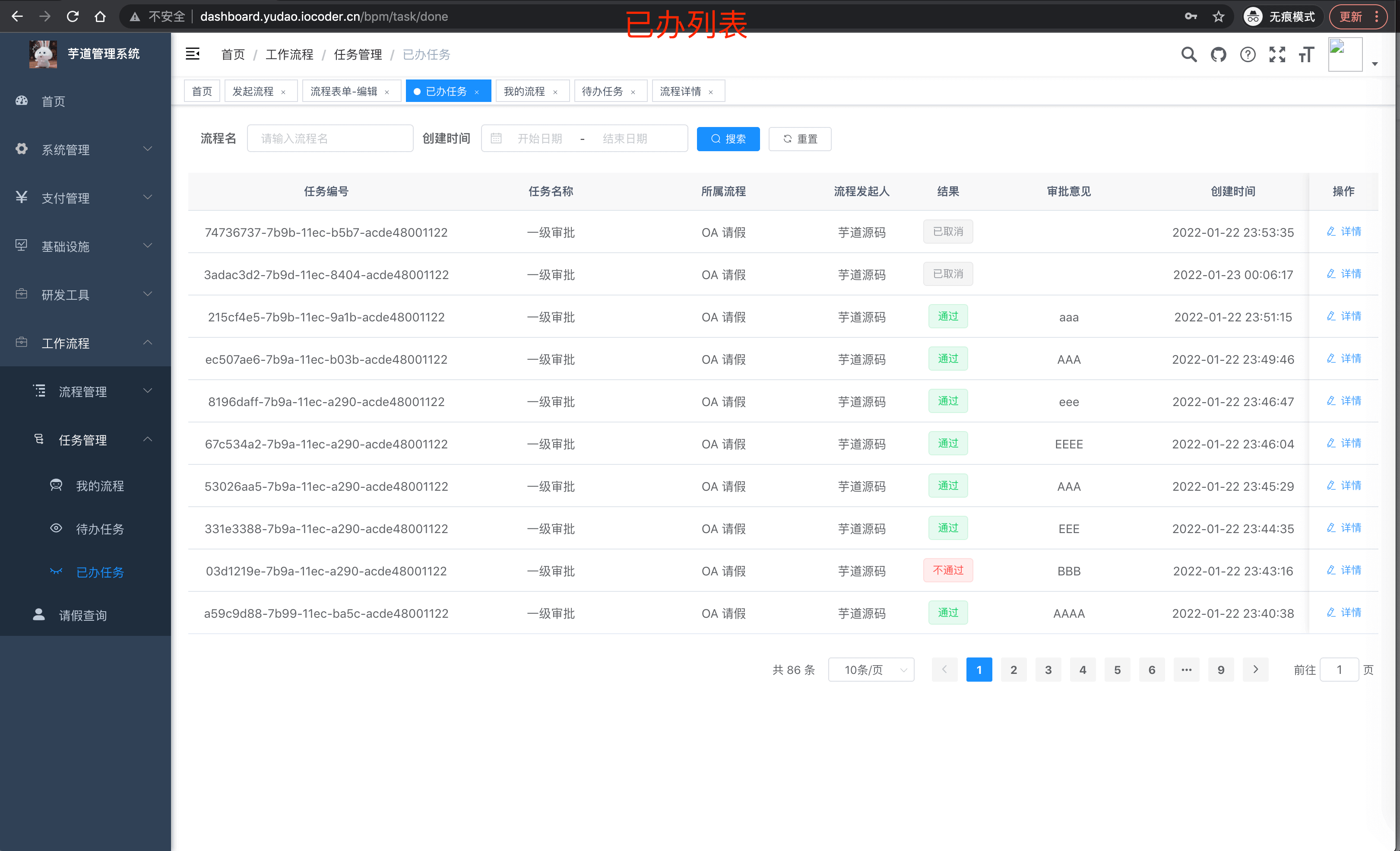
yudao-ui-admin-uniapp/.image/任务列表-已办.jpg

BIN
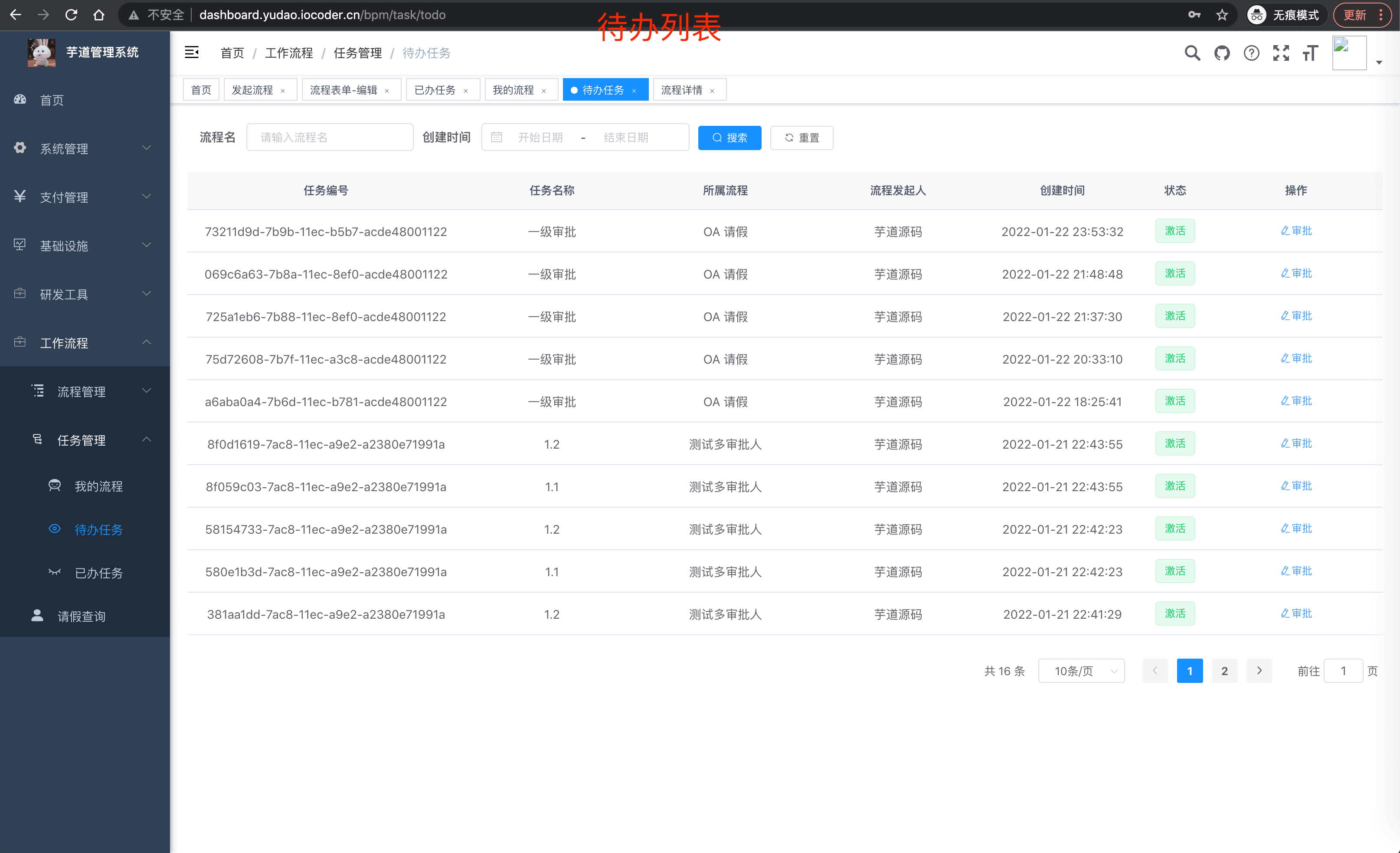
yudao-ui-admin-uniapp/.image/任务列表-待办.jpg

BIN
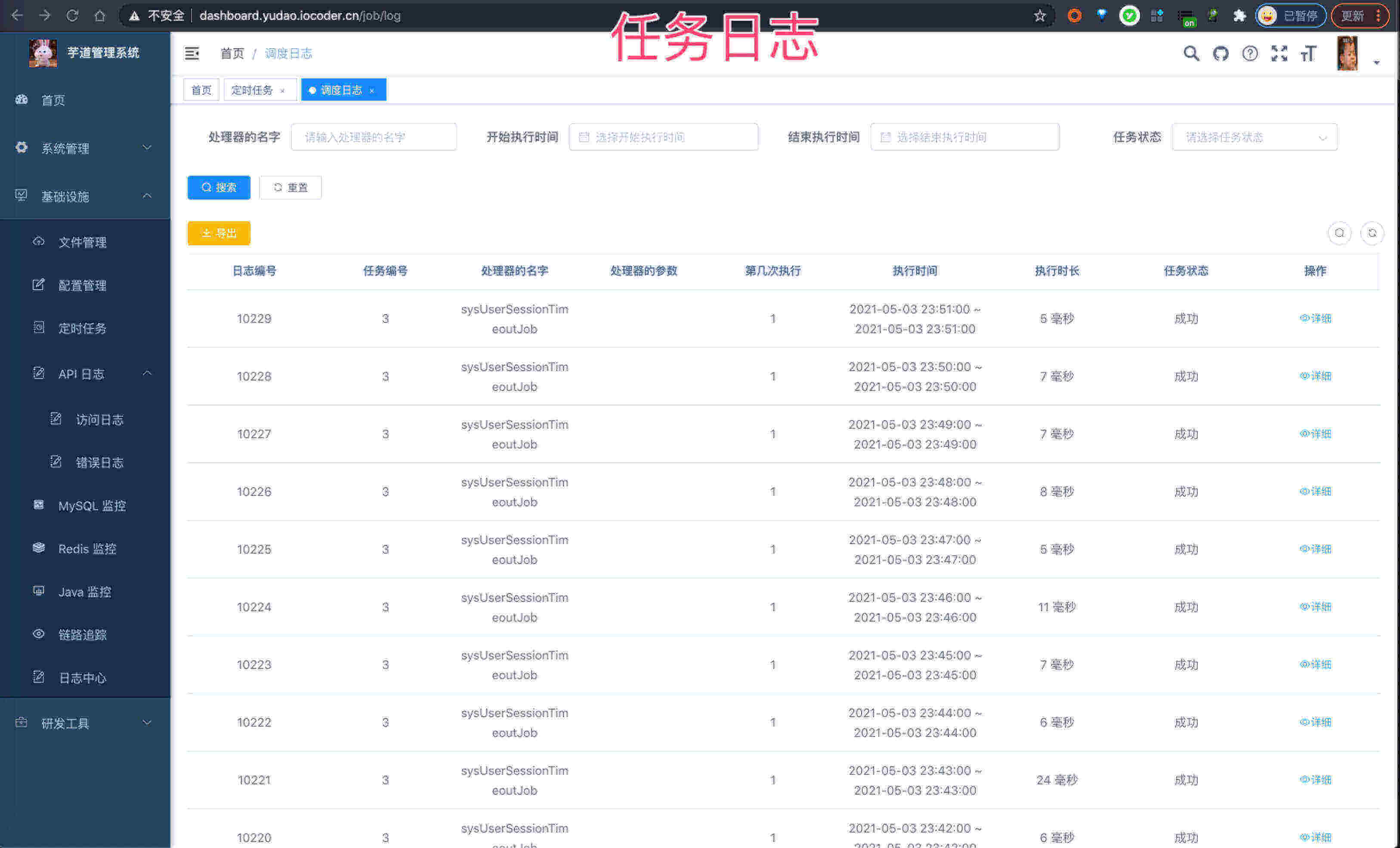
yudao-ui-admin-uniapp/.image/任务日志.jpg

BIN
yudao-ui-admin-uniapp/.image/商户信息.jpg

BIN
yudao-ui-admin-uniapp/.image/在线用户.jpg

BIN
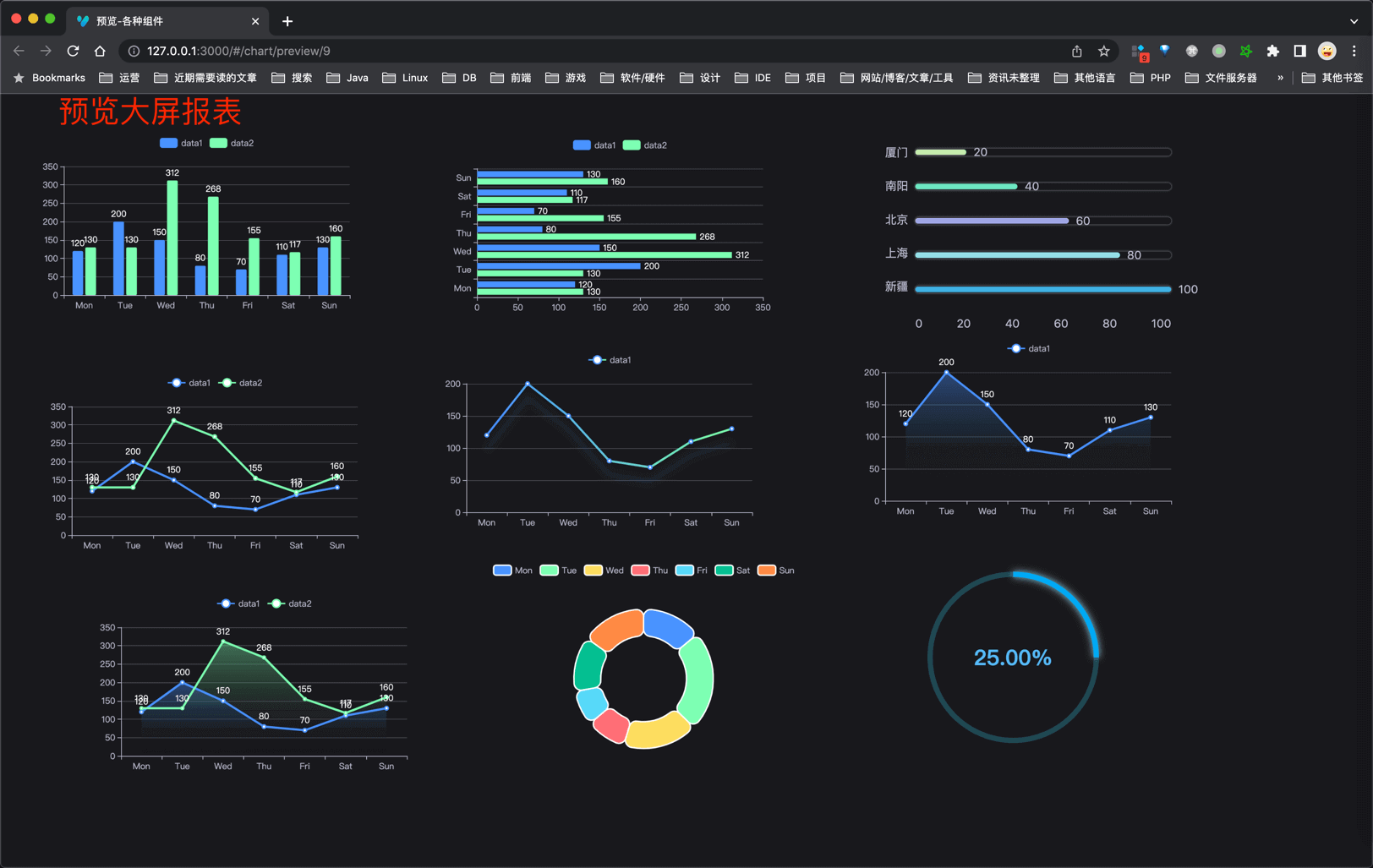
yudao-ui-admin-uniapp/.image/大屏设计器-列表.jpg

BIN
yudao-ui-admin-uniapp/.image/大屏设计器-编辑.jpg

BIN
yudao-ui-admin-uniapp/.image/大屏设计器-预览.jpg

BIN
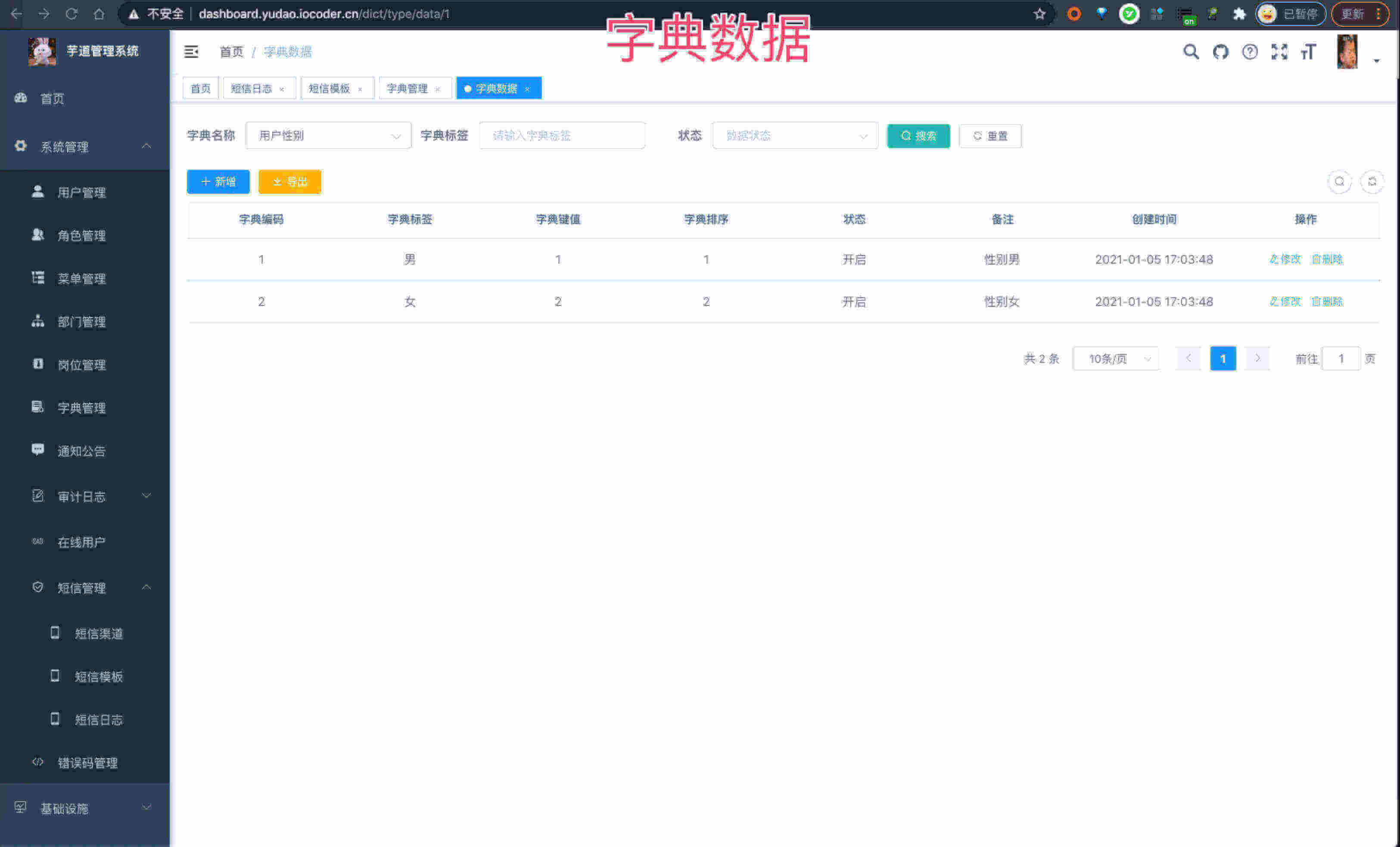
yudao-ui-admin-uniapp/.image/字典数据.jpg

BIN
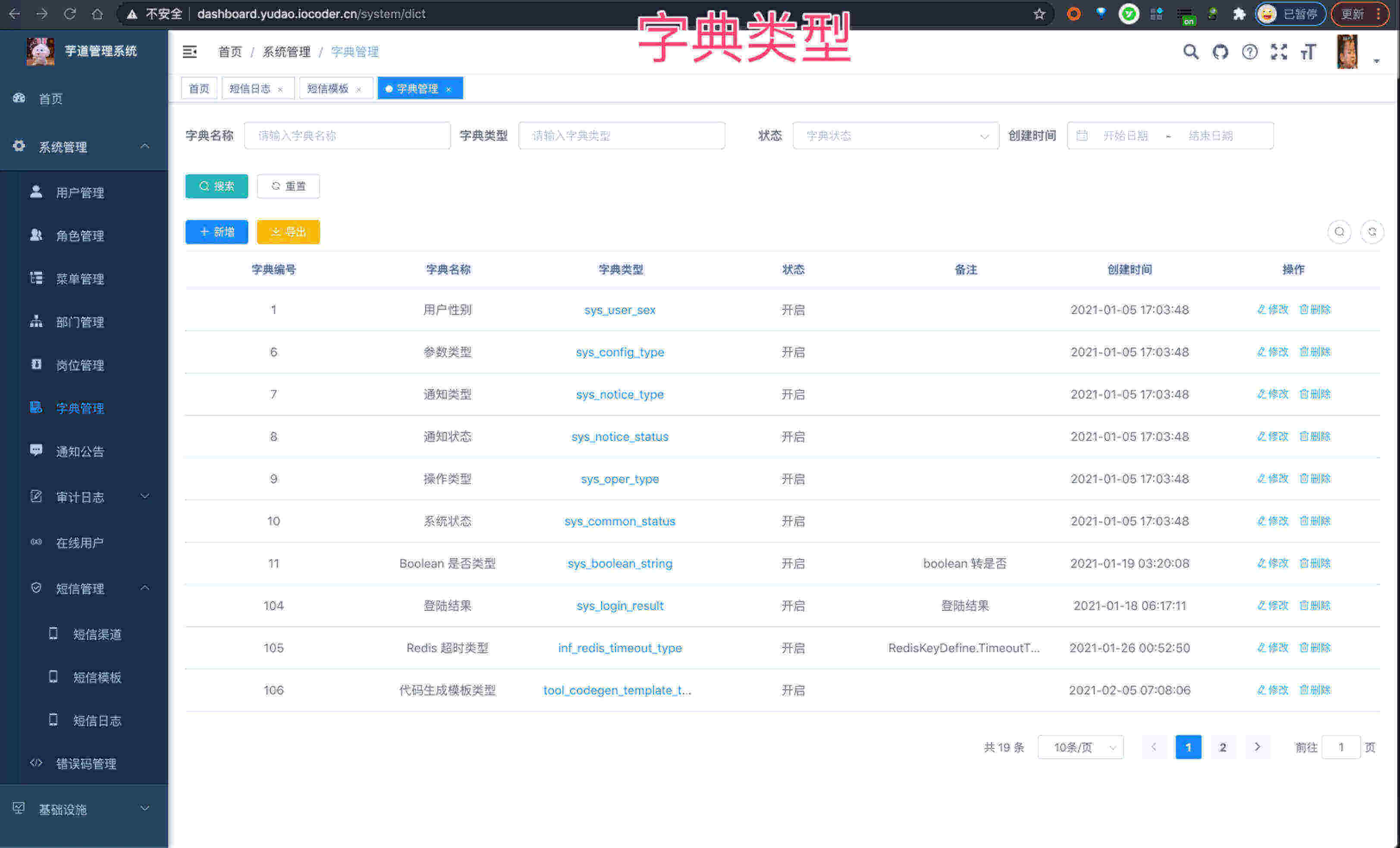
yudao-ui-admin-uniapp/.image/字典类型.jpg

BIN
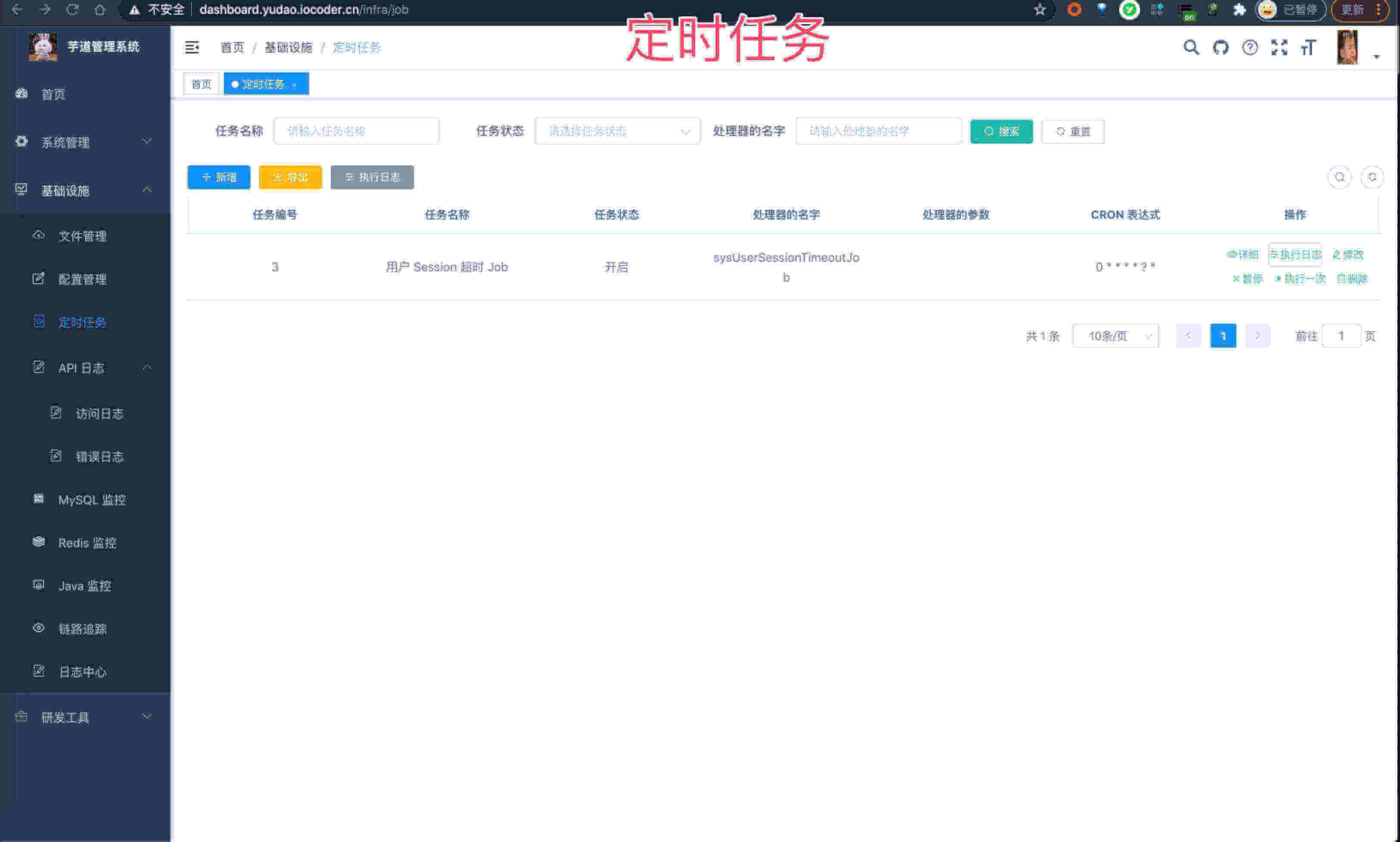
yudao-ui-admin-uniapp/.image/定时任务.jpg

BIN
yudao-ui-admin-uniapp/.image/岗位管理.jpg

BIN
yudao-ui-admin-uniapp/.image/应用信息-列表.jpg

BIN
yudao-ui-admin-uniapp/.image/应用信息-编辑.jpg

BIN
yudao-ui-admin-uniapp/.image/应用管理.jpg

BIN
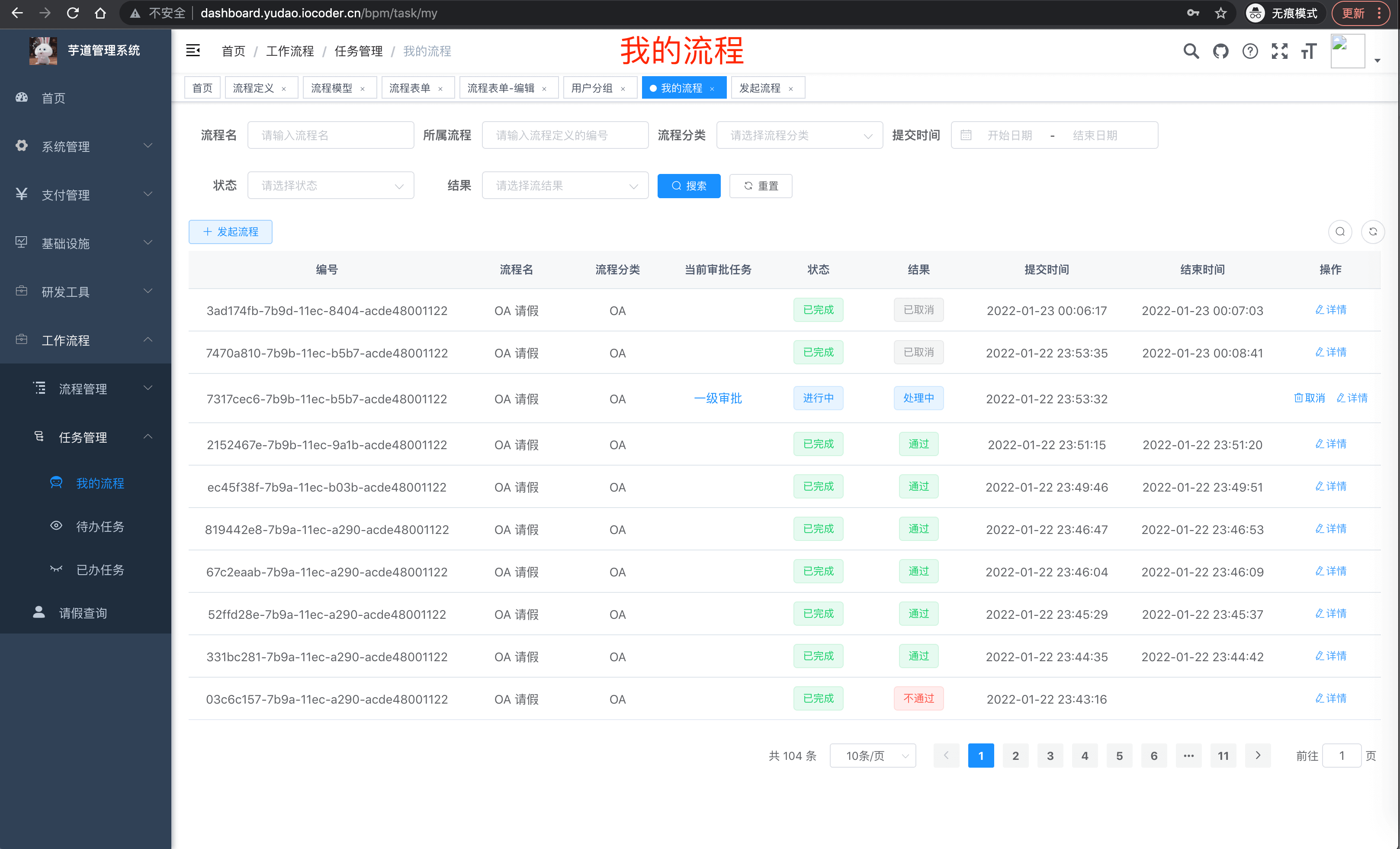
yudao-ui-admin-uniapp/.image/我的流程-列表.jpg

BIN
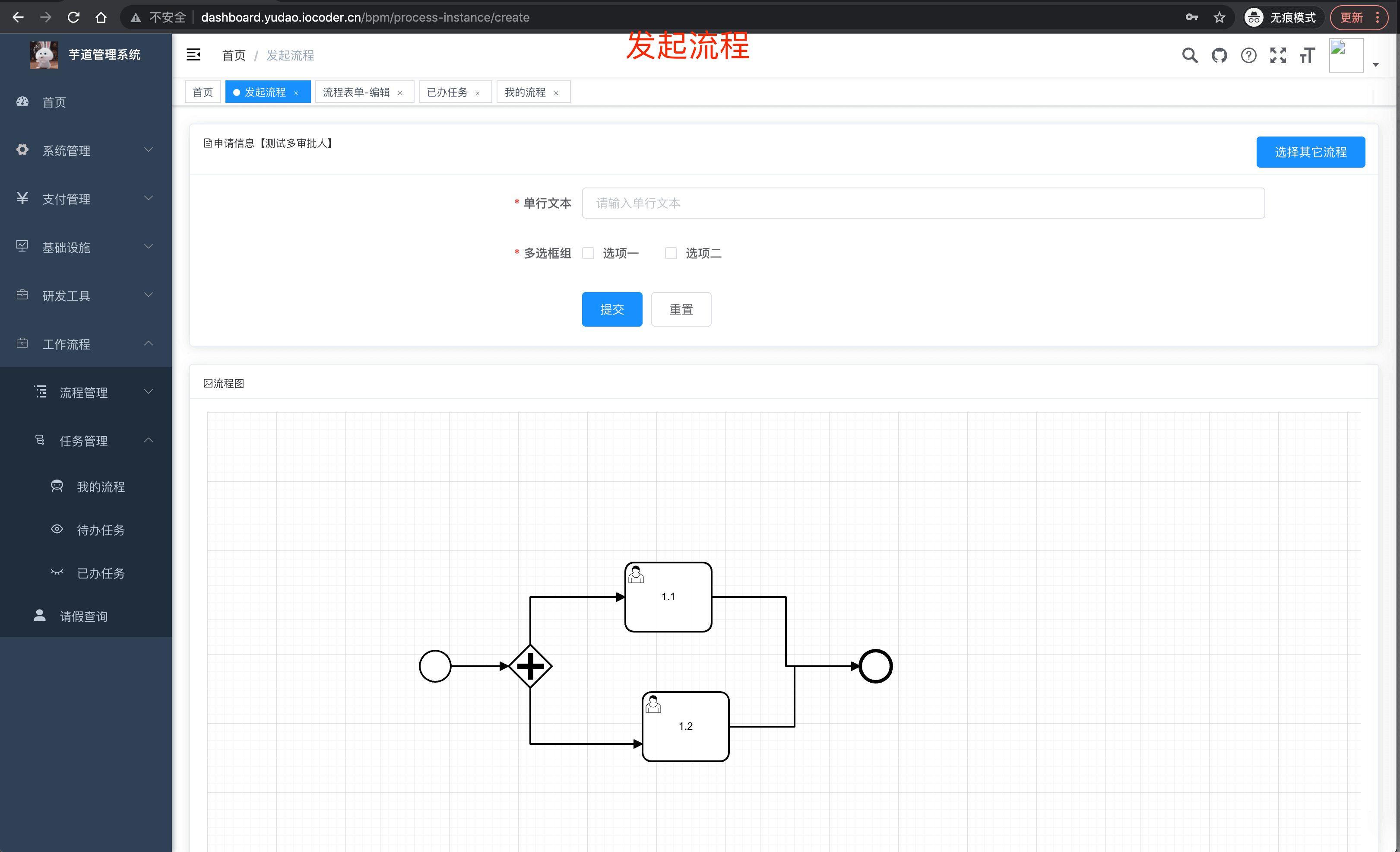
yudao-ui-admin-uniapp/.image/我的流程-发起.jpg

BIN
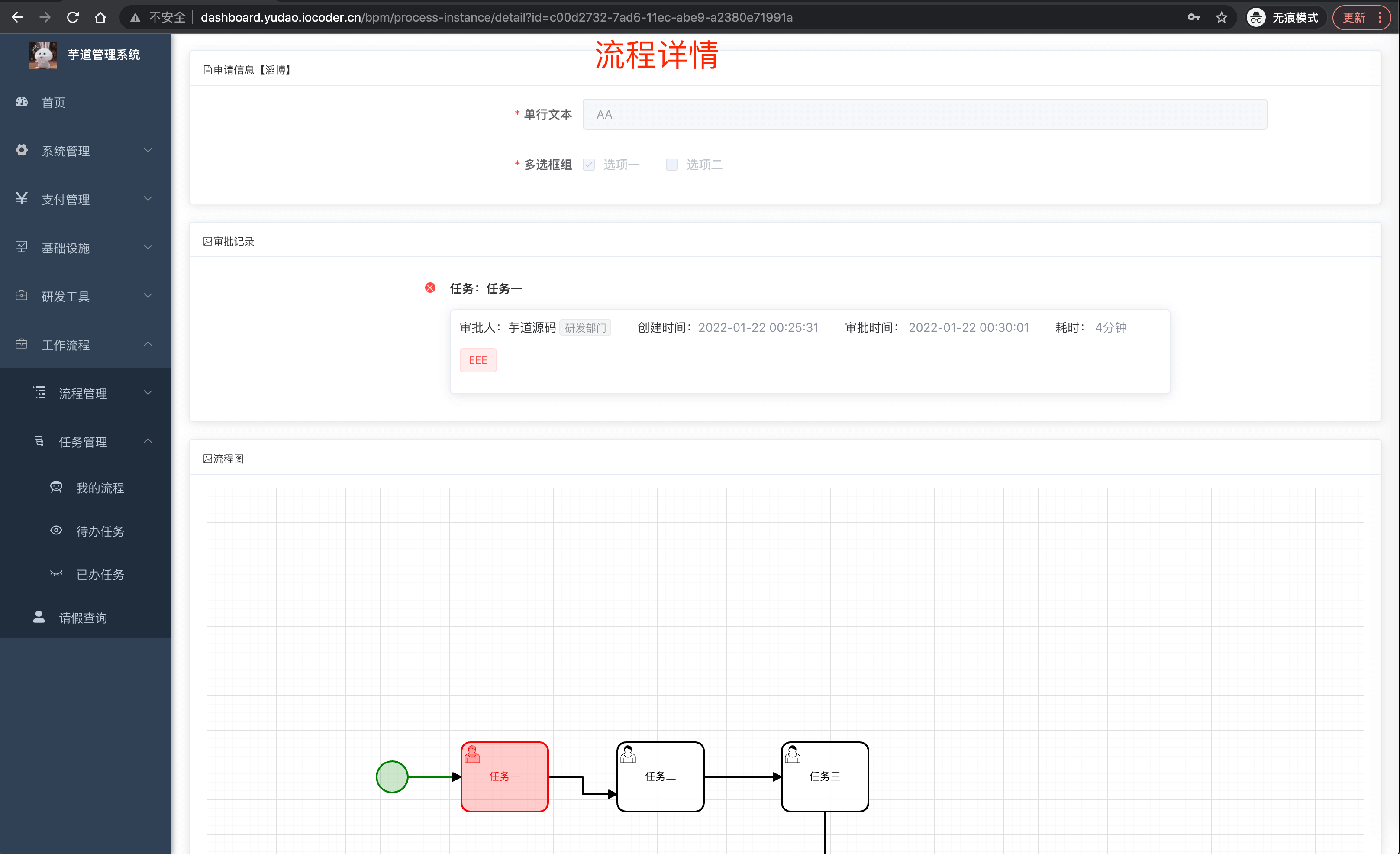
yudao-ui-admin-uniapp/.image/我的流程-详情.jpg

BIN
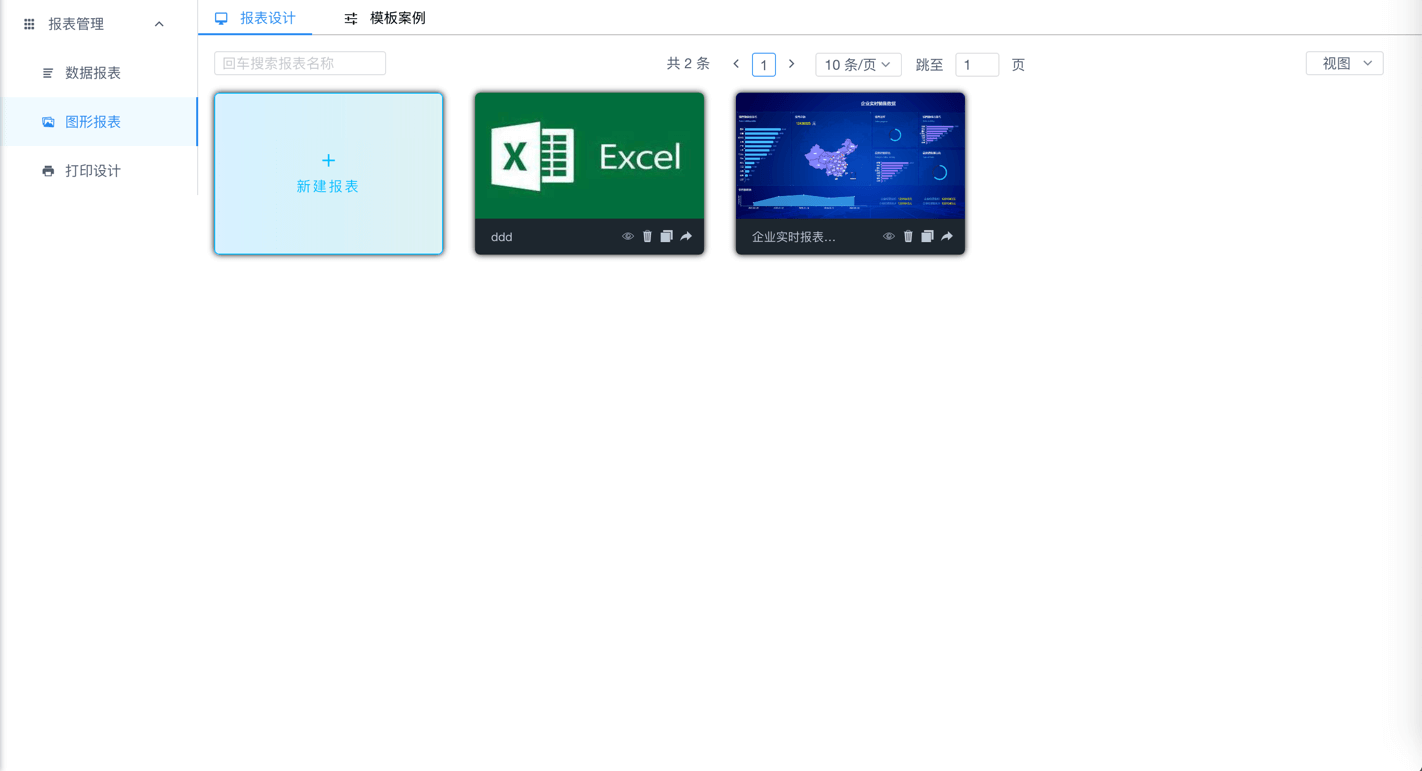
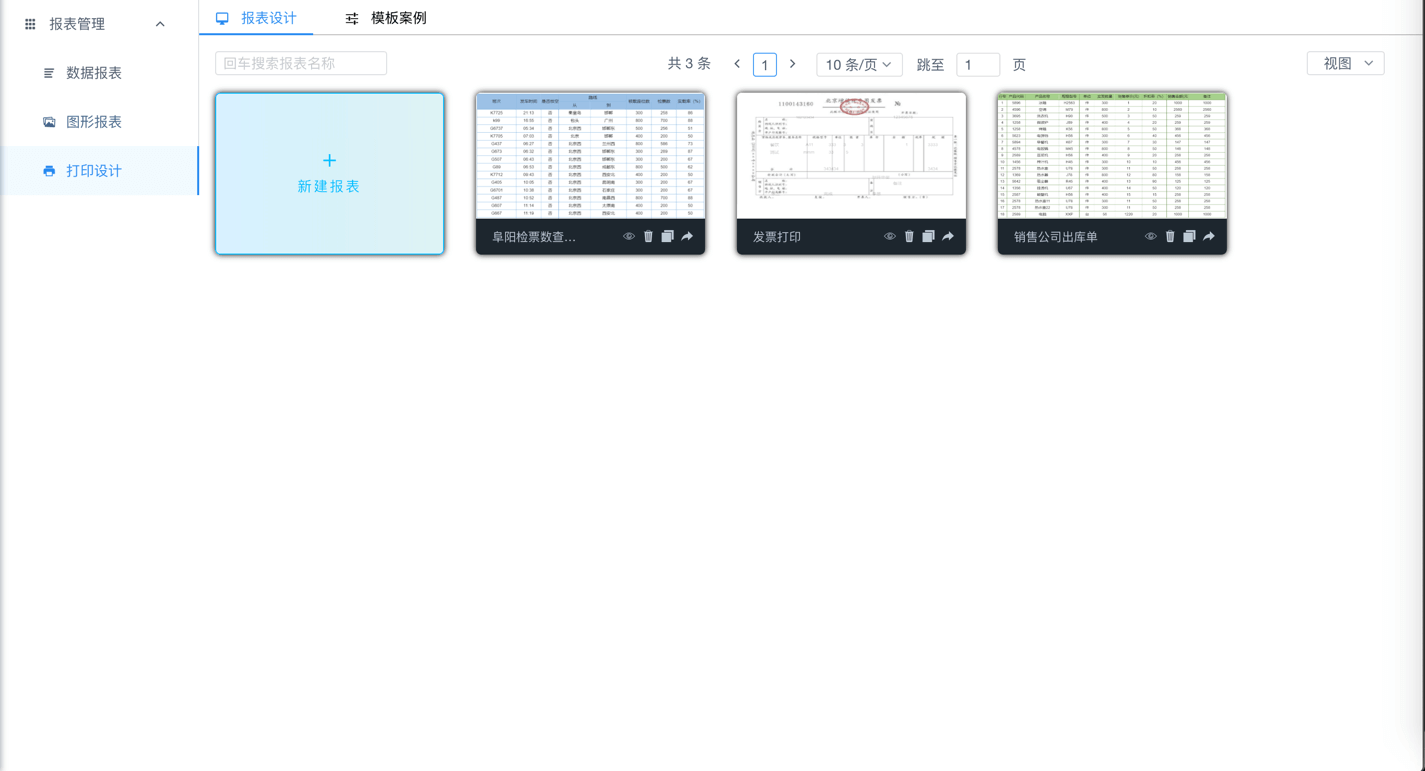
yudao-ui-admin-uniapp/.image/报表设计器-图形报表.jpg

BIN
yudao-ui-admin-uniapp/.image/报表设计器-打印设计.jpg

BIN
yudao-ui-admin-uniapp/.image/报表设计器-数据报表.jpg

BIN
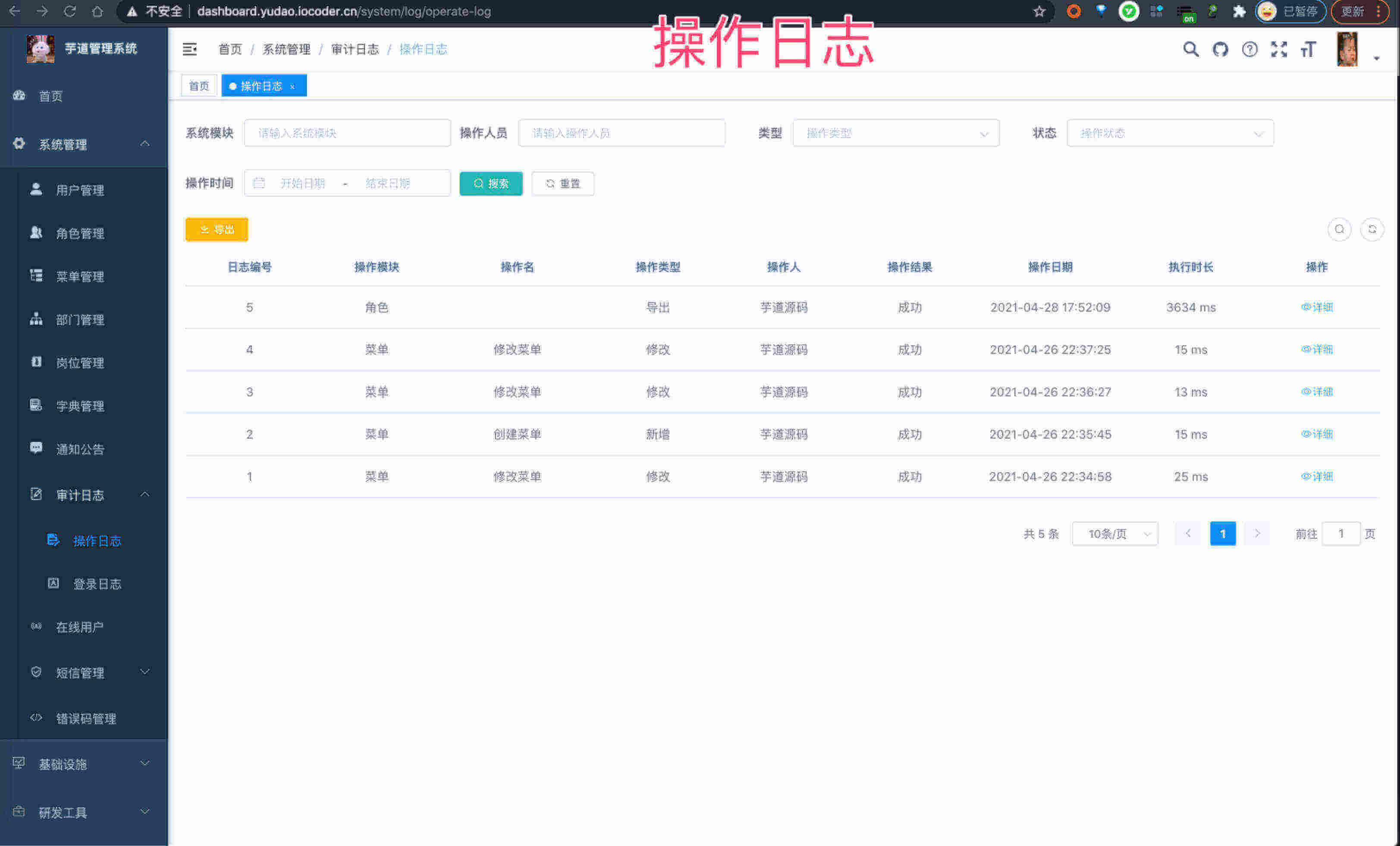
yudao-ui-admin-uniapp/.image/操作日志.jpg

BIN
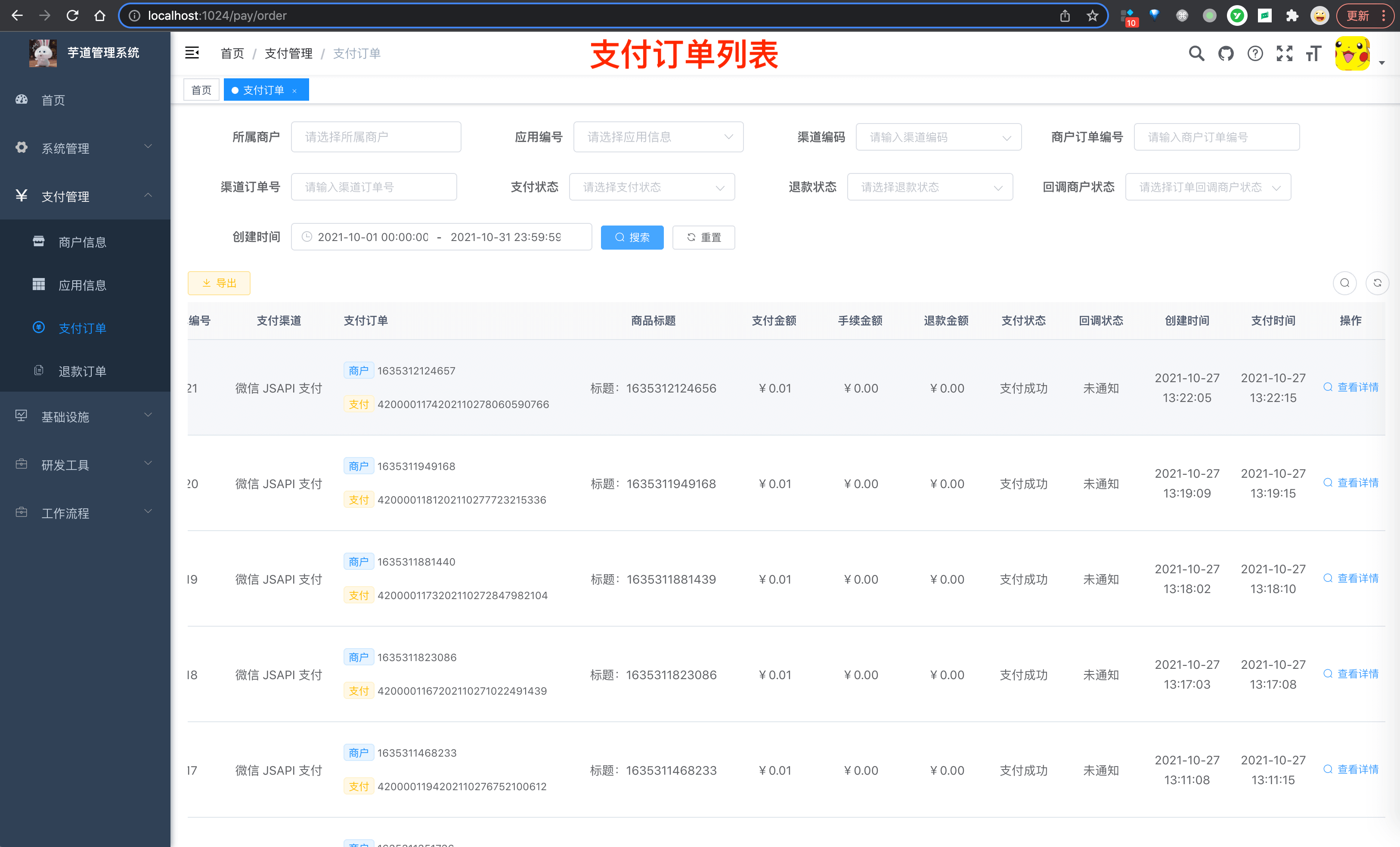
yudao-ui-admin-uniapp/.image/支付订单.jpg

BIN
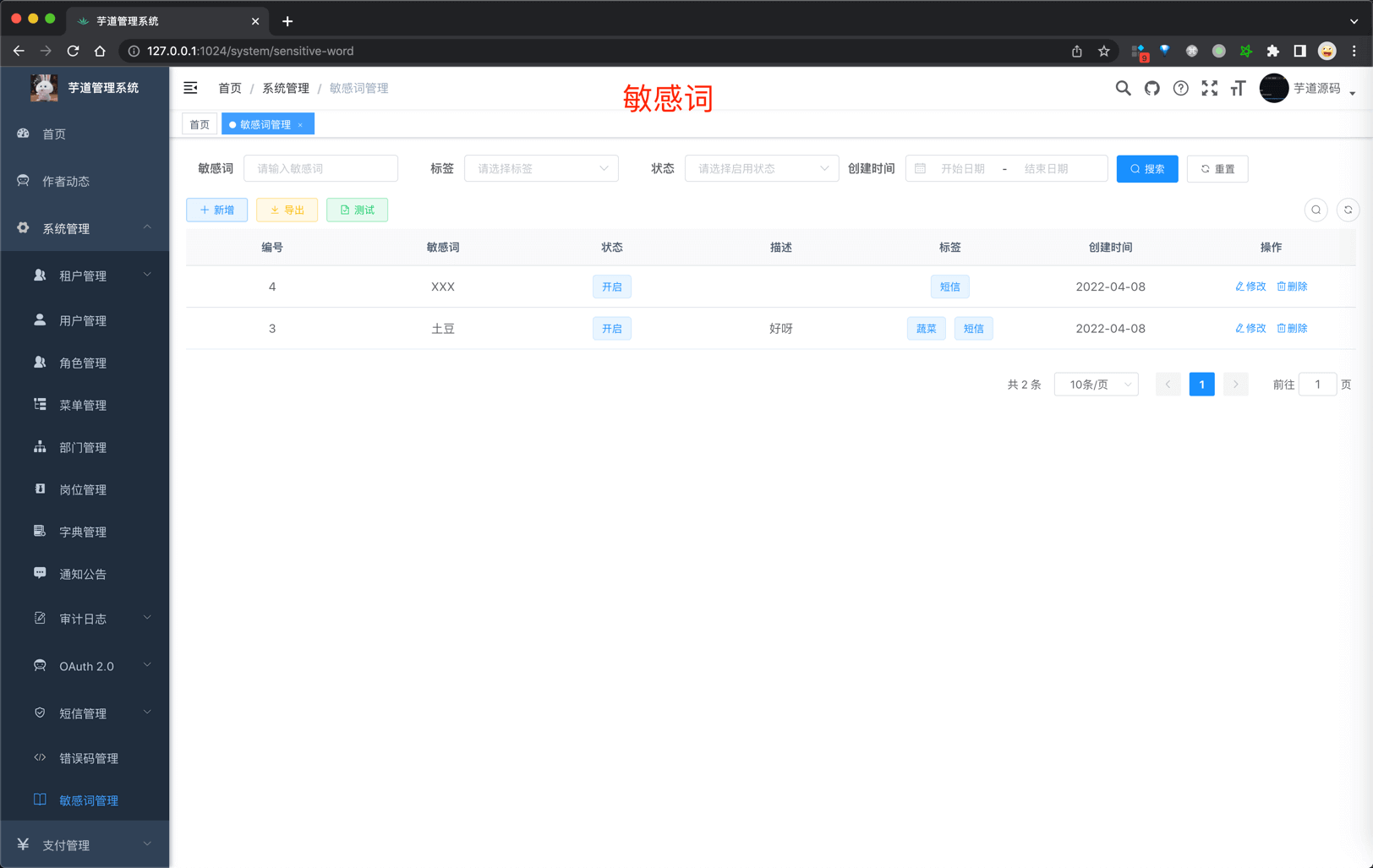
yudao-ui-admin-uniapp/.image/敏感词.jpg

BIN
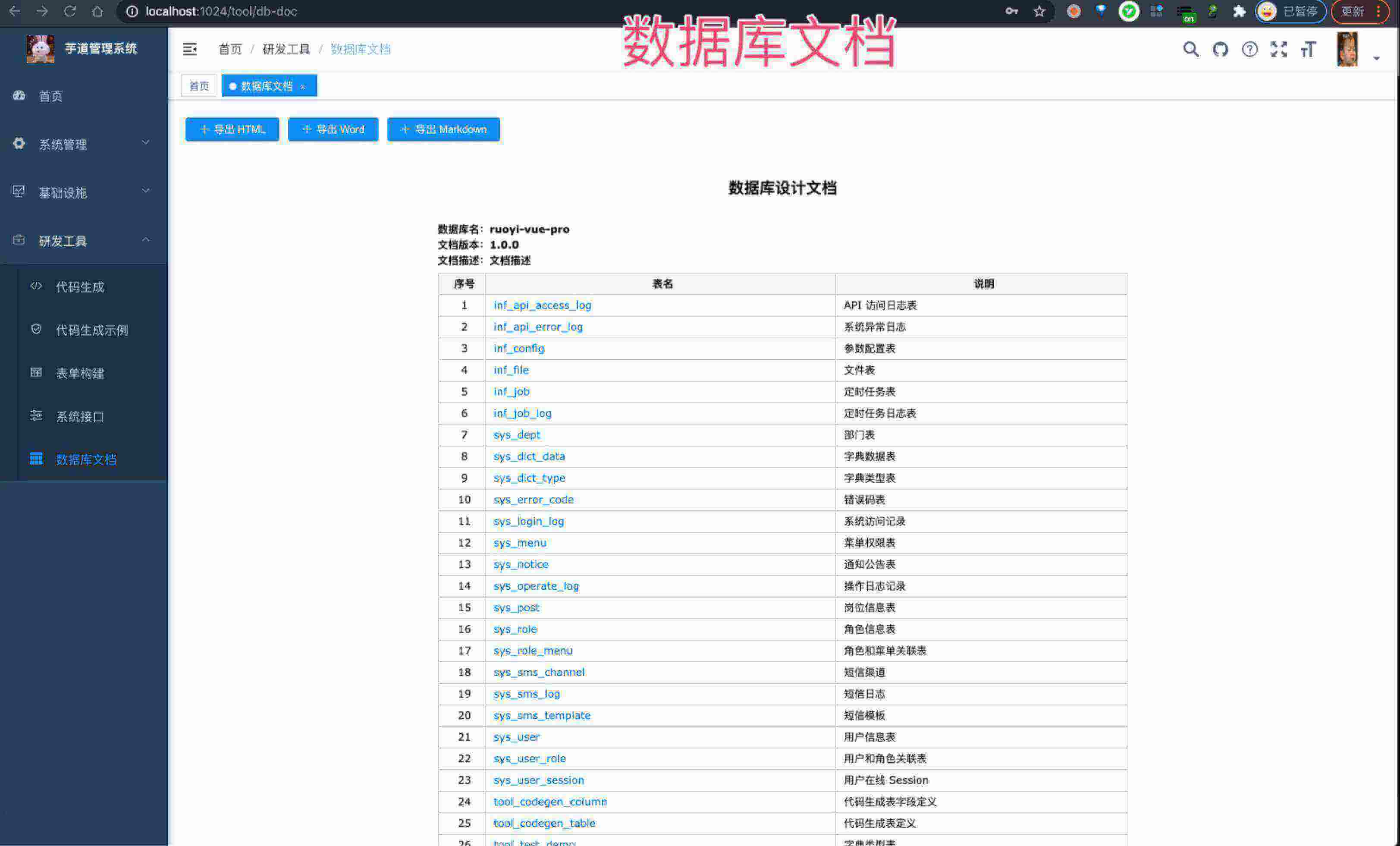
yudao-ui-admin-uniapp/.image/数据库文档.jpg

BIN
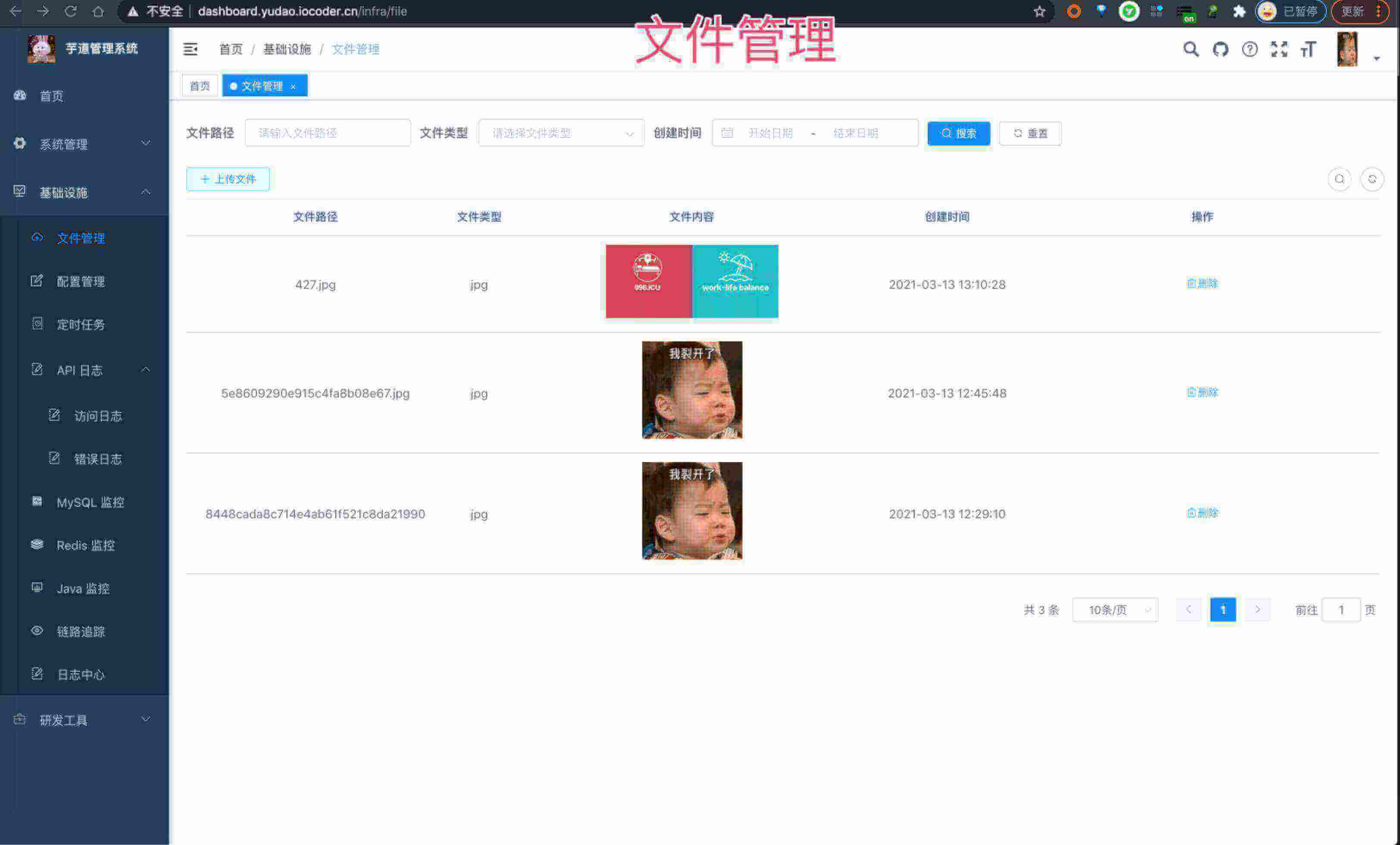
yudao-ui-admin-uniapp/.image/文件管理.jpg

BIN
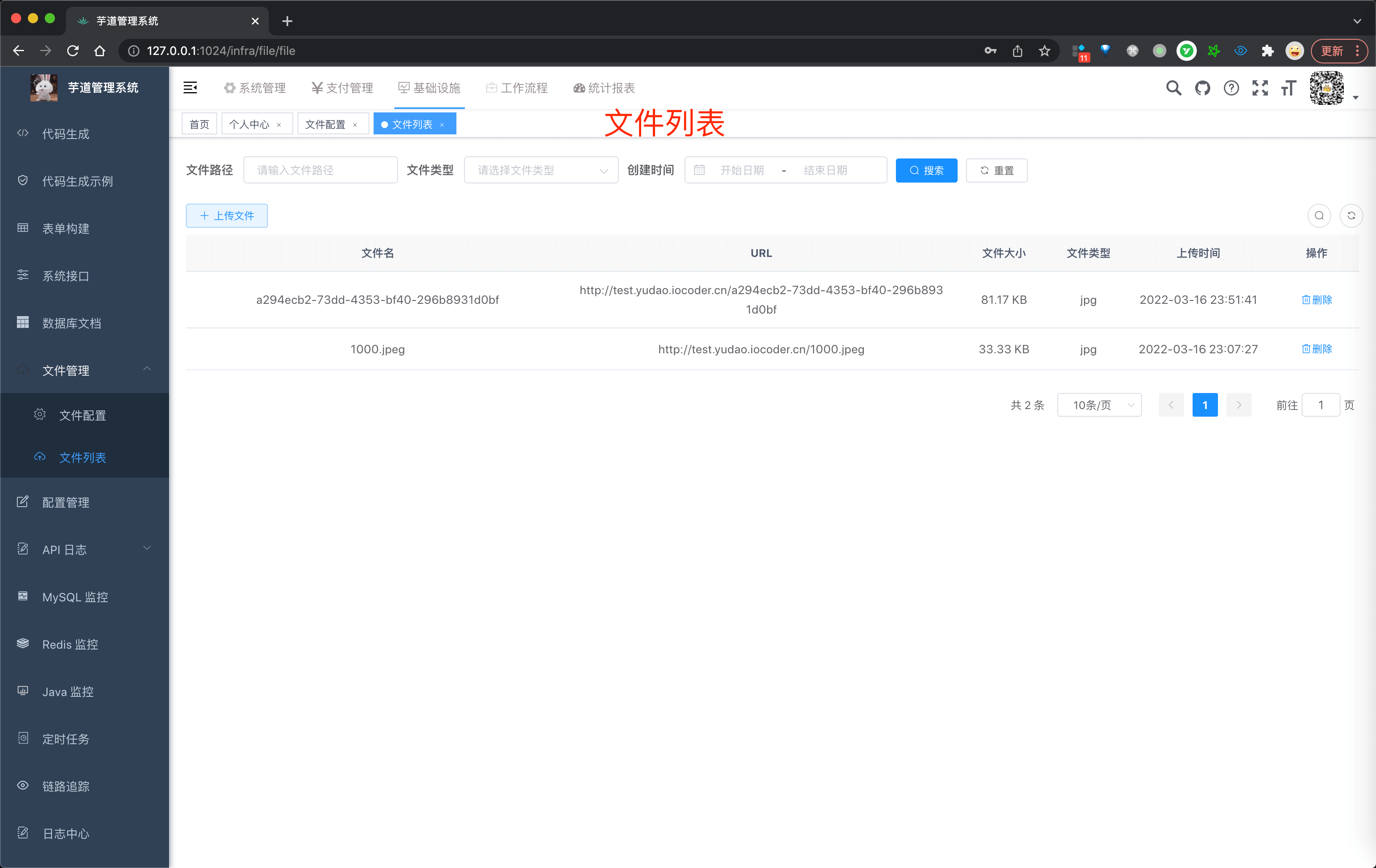
yudao-ui-admin-uniapp/.image/文件管理2.jpg

BIN
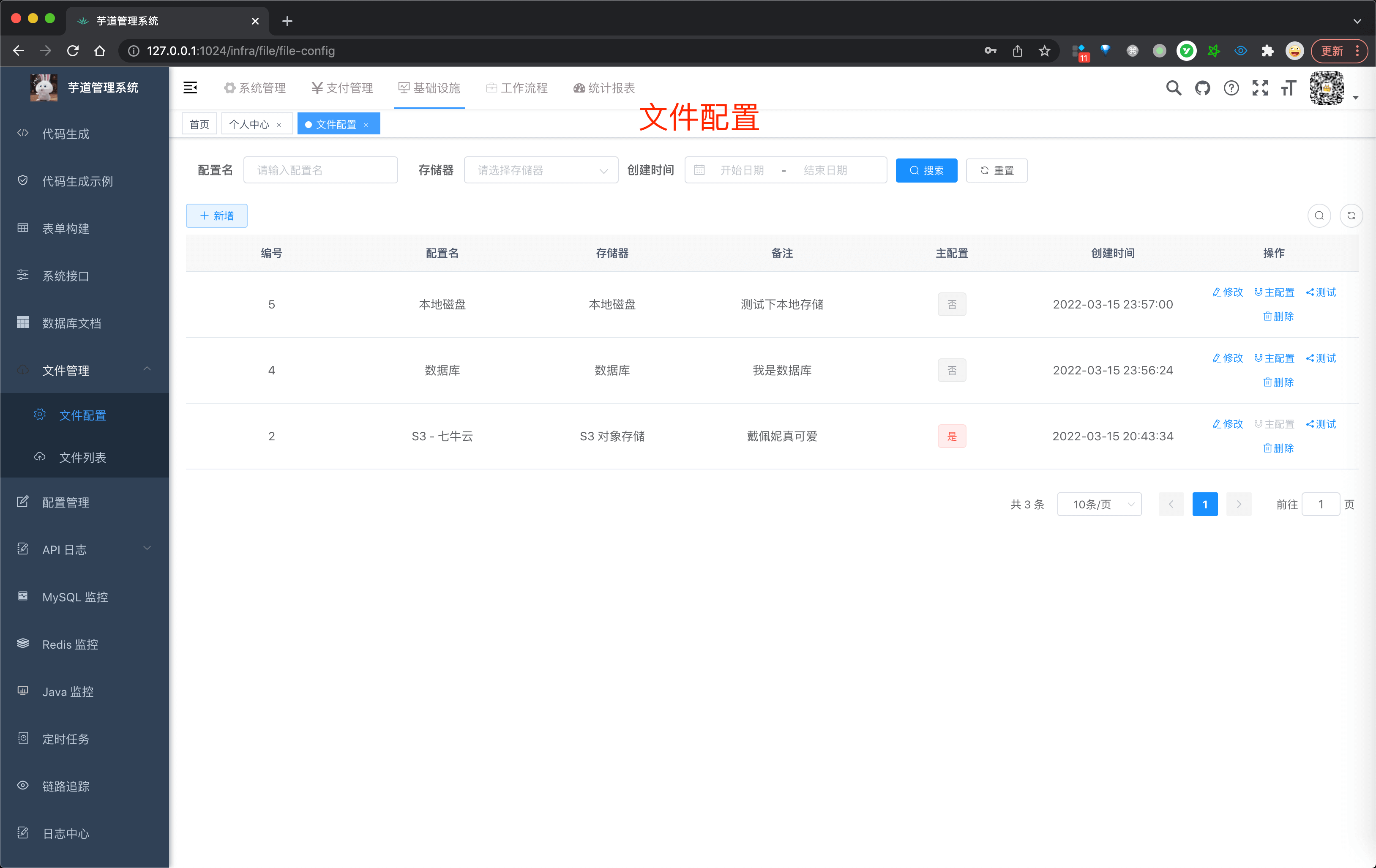
yudao-ui-admin-uniapp/.image/文件配置.jpg

BIN
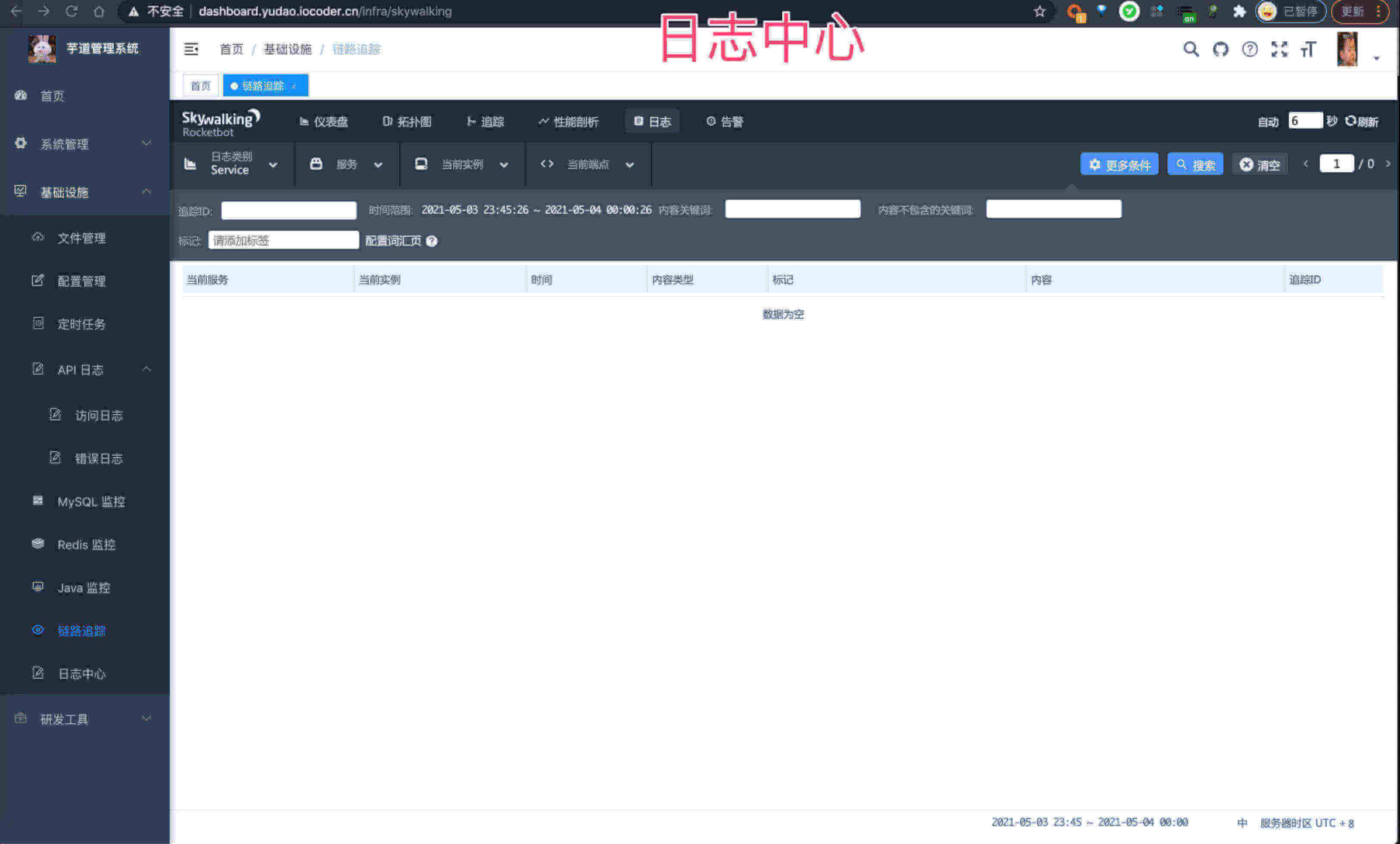
yudao-ui-admin-uniapp/.image/日志中心.jpg

BIN
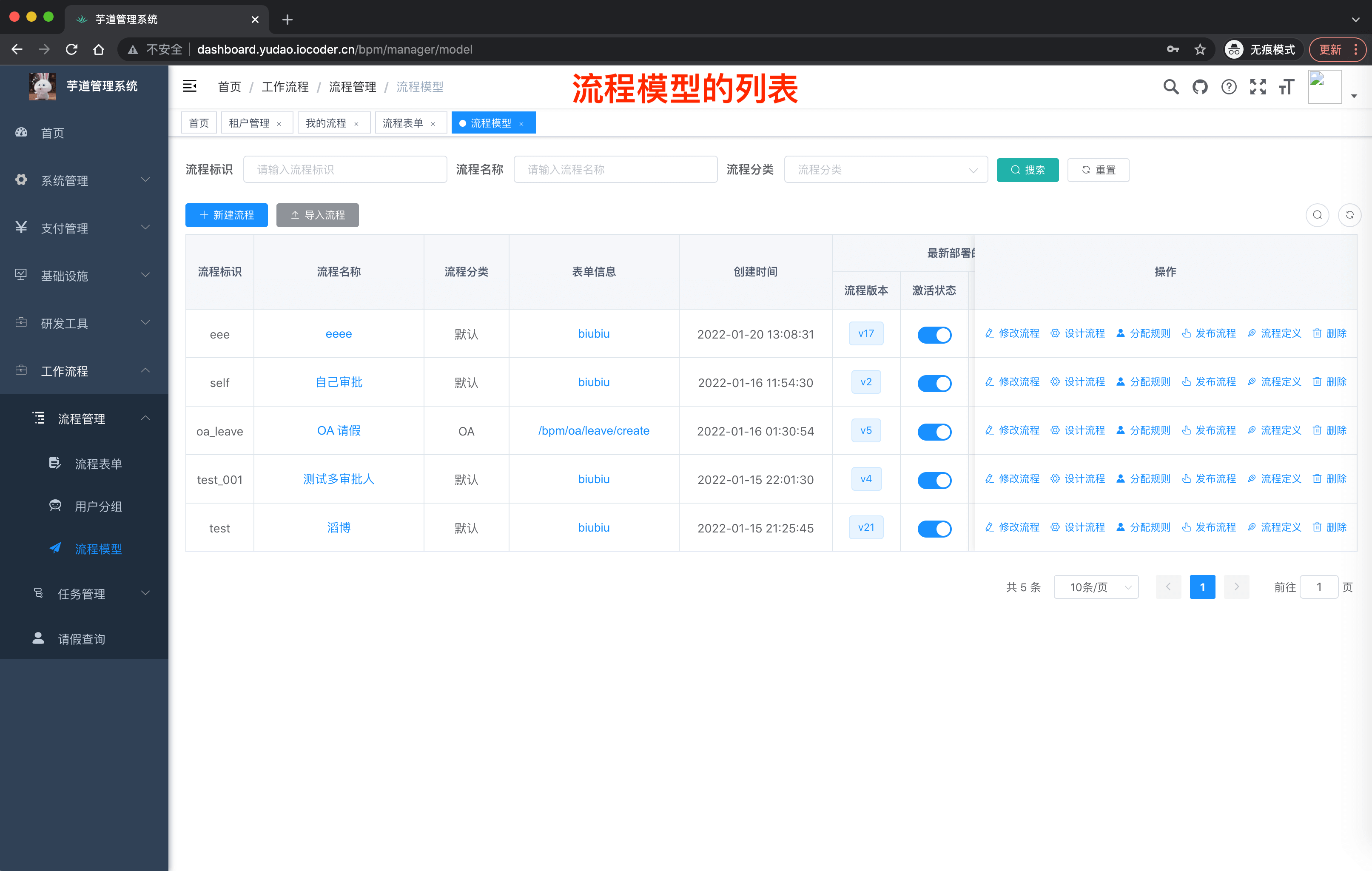
yudao-ui-admin-uniapp/.image/流程模型-列表.jpg

BIN
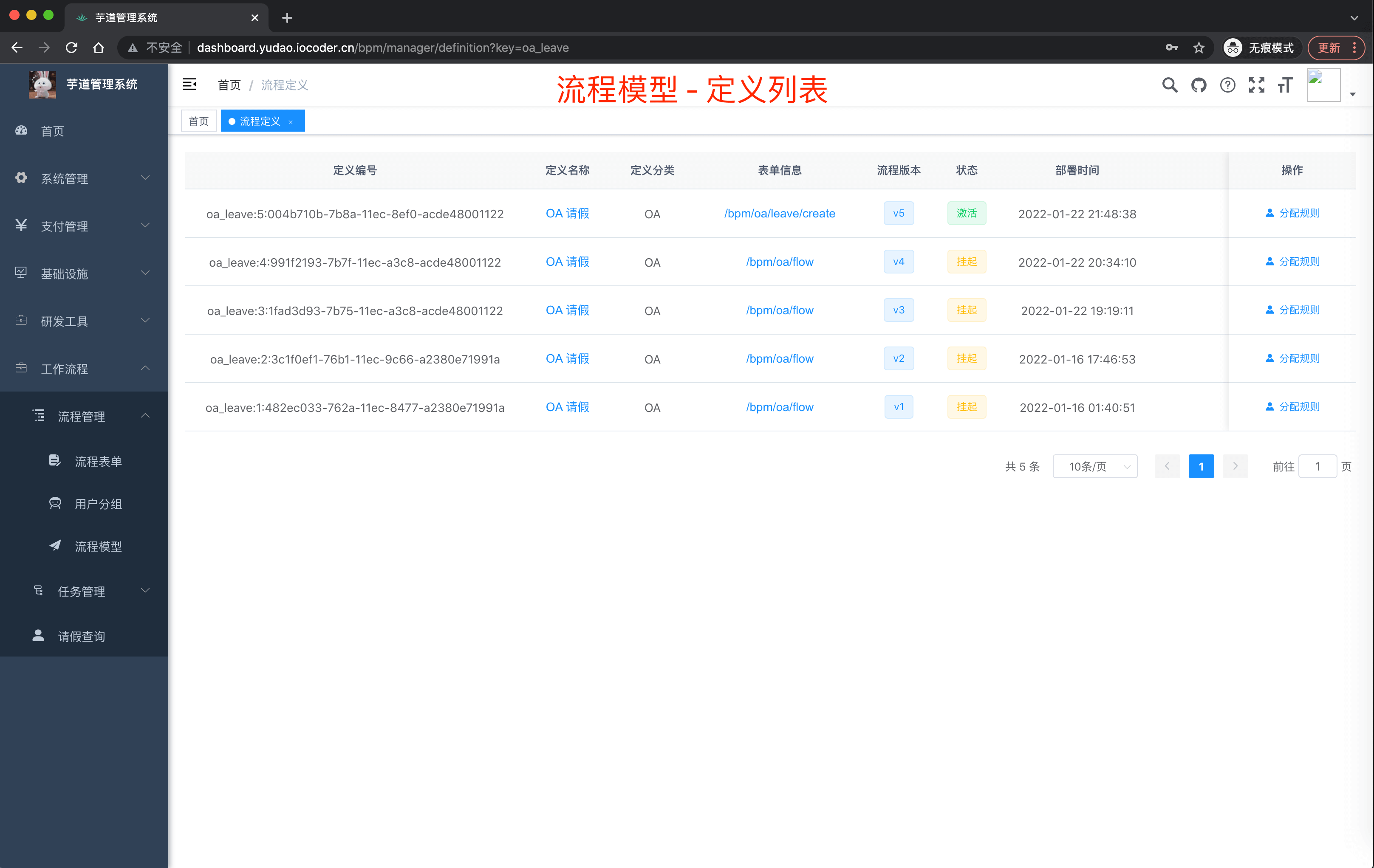
yudao-ui-admin-uniapp/.image/流程模型-定义.jpg

BIN
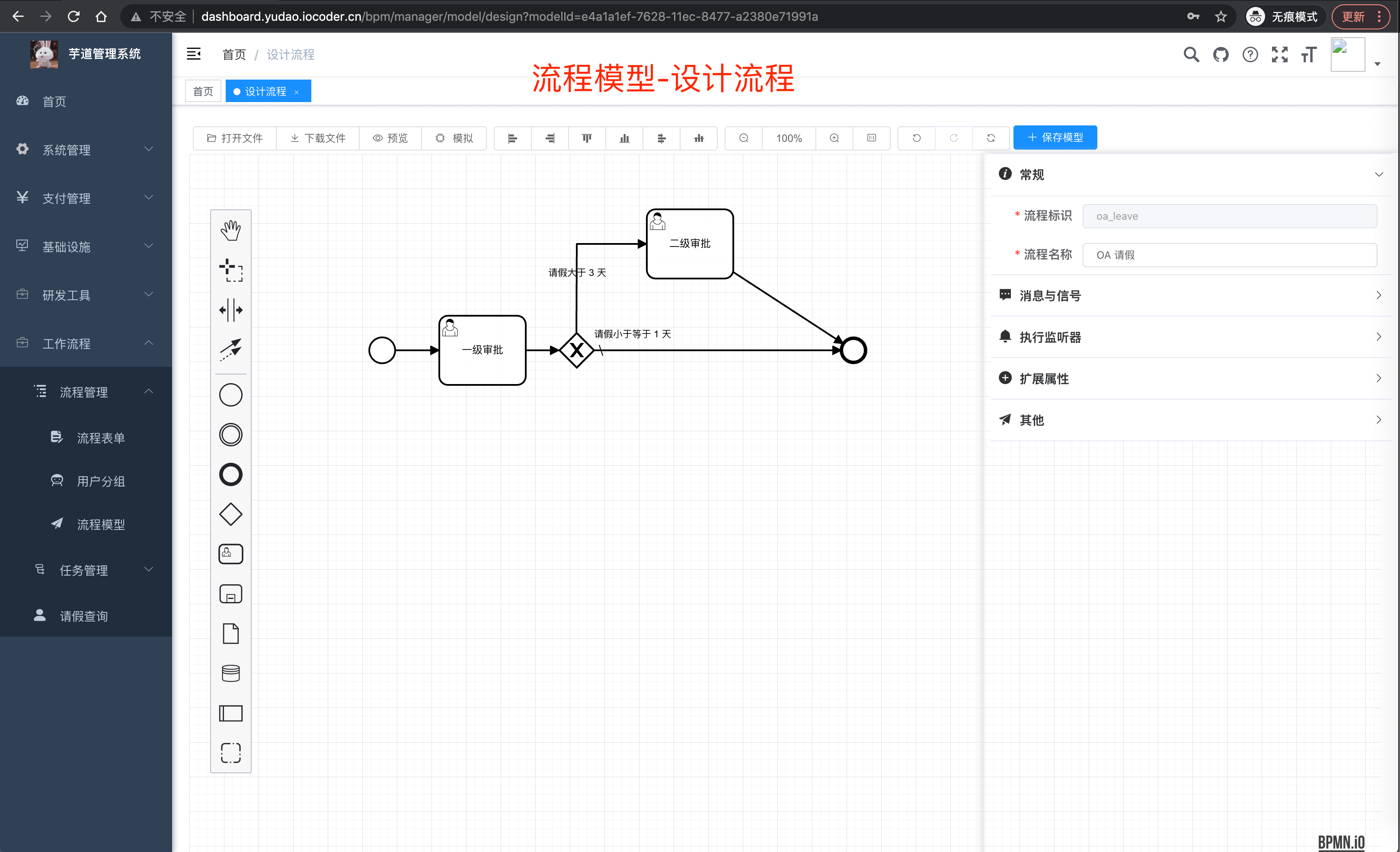
yudao-ui-admin-uniapp/.image/流程模型-设计.jpg

BIN
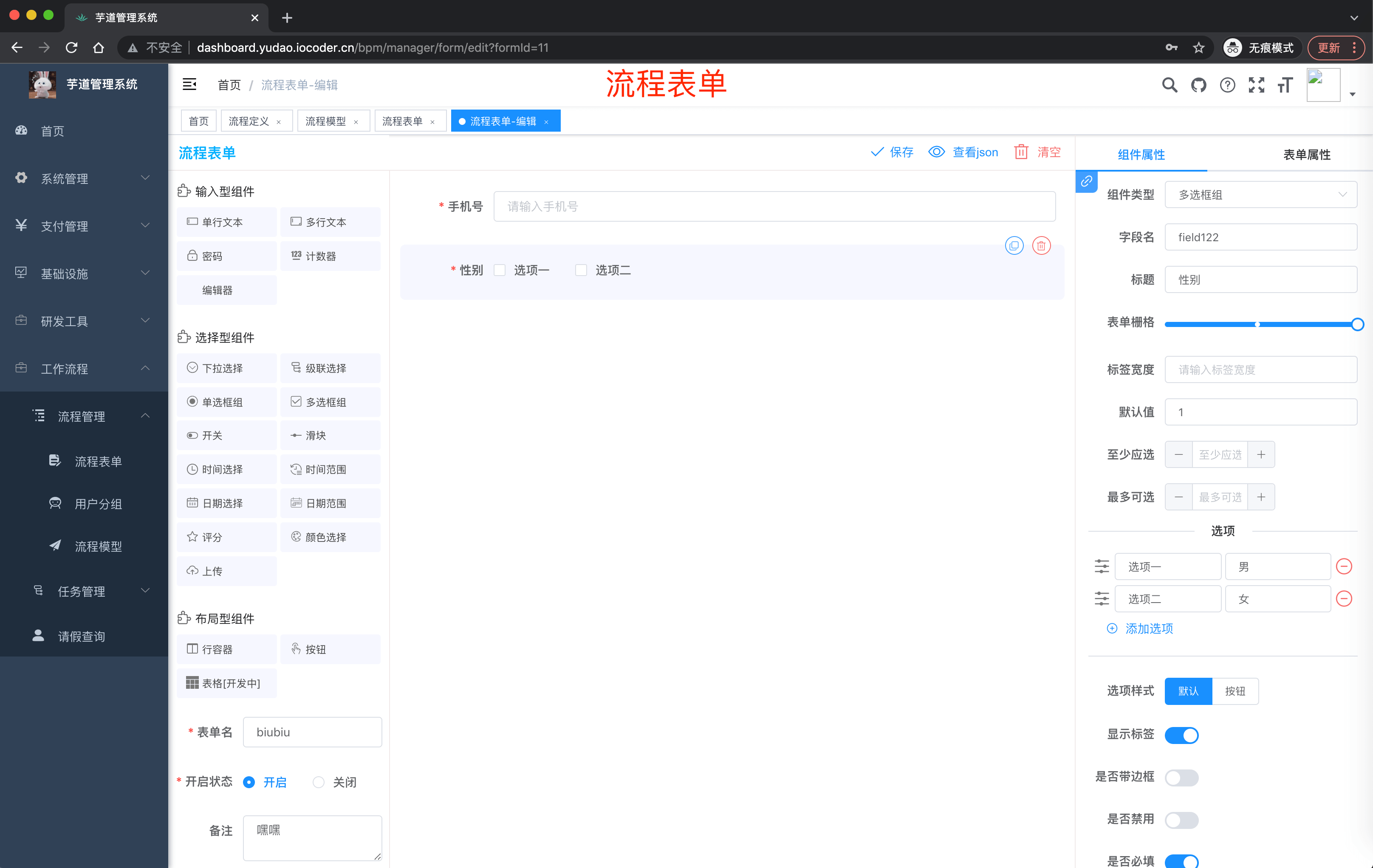
yudao-ui-admin-uniapp/.image/流程表单.jpg

BIN
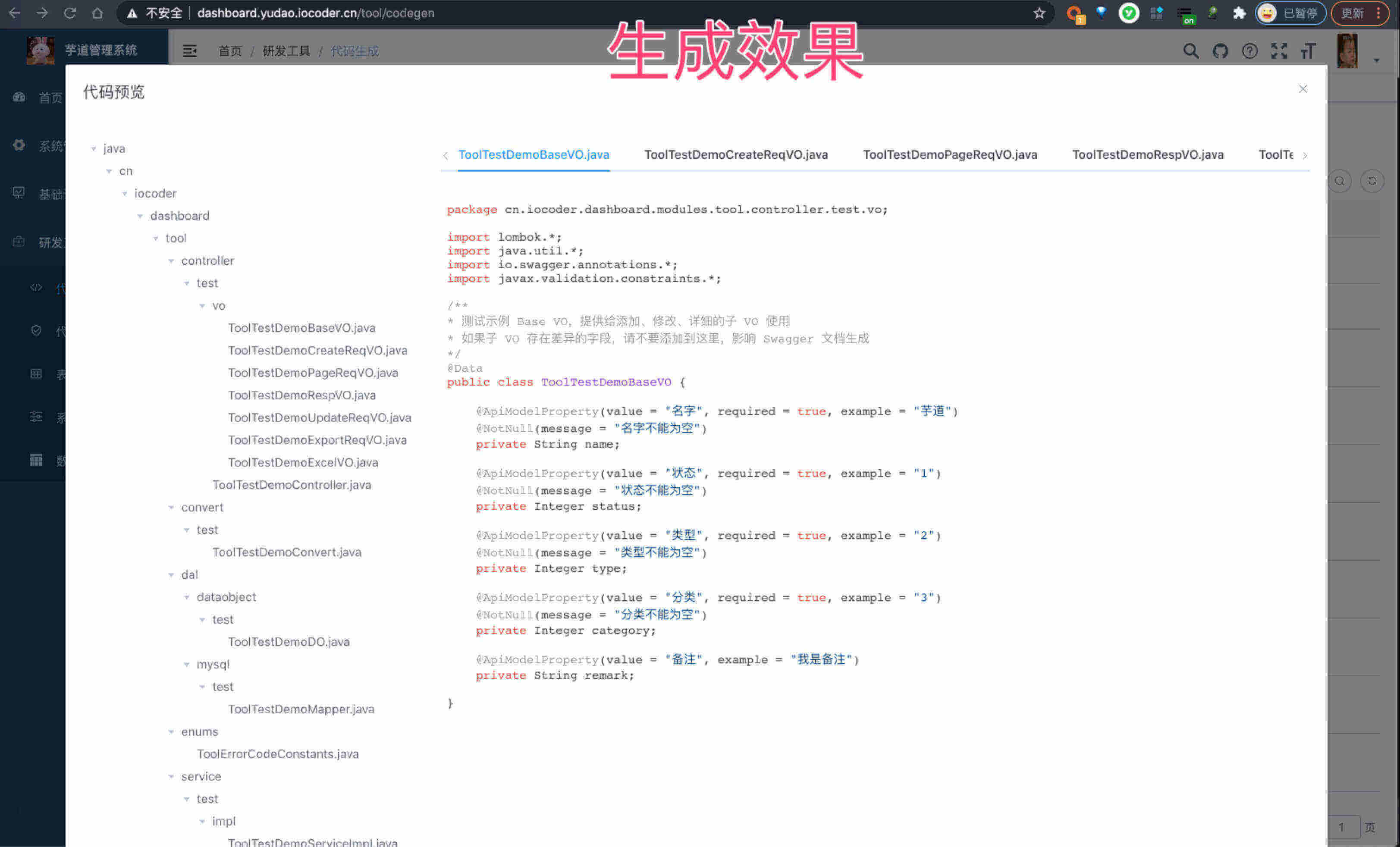
yudao-ui-admin-uniapp/.image/生成效果.jpg

BIN
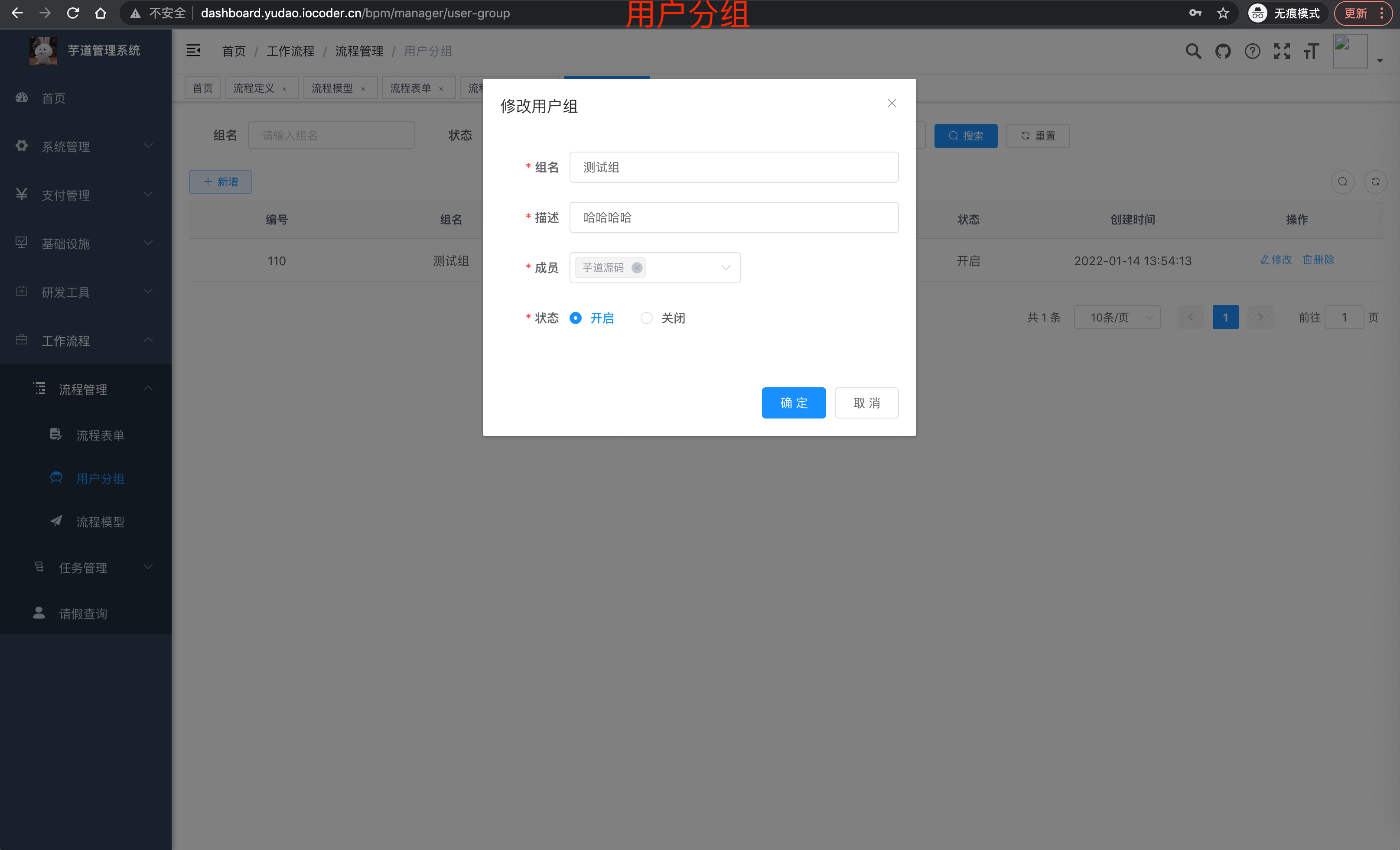
yudao-ui-admin-uniapp/.image/用户分组.jpg

BIN
yudao-ui-admin-uniapp/.image/用户管理.jpg

BIN
yudao-ui-admin-uniapp/.image/登录.jpg

BIN
yudao-ui-admin-uniapp/.image/登录日志.jpg

BIN
yudao-ui-admin-uniapp/.image/短信日志.jpg

BIN
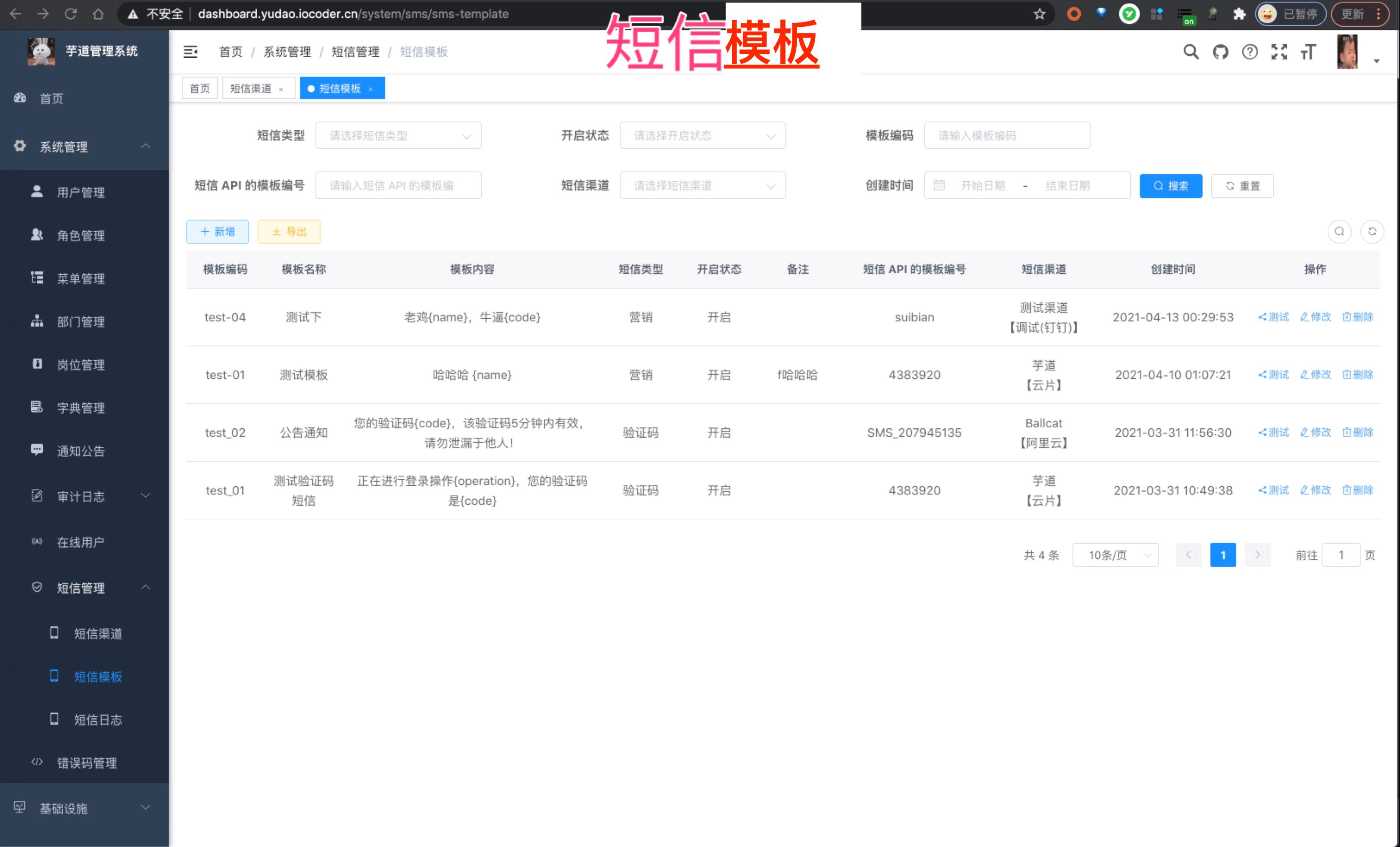
yudao-ui-admin-uniapp/.image/短信模板.jpg

BIN
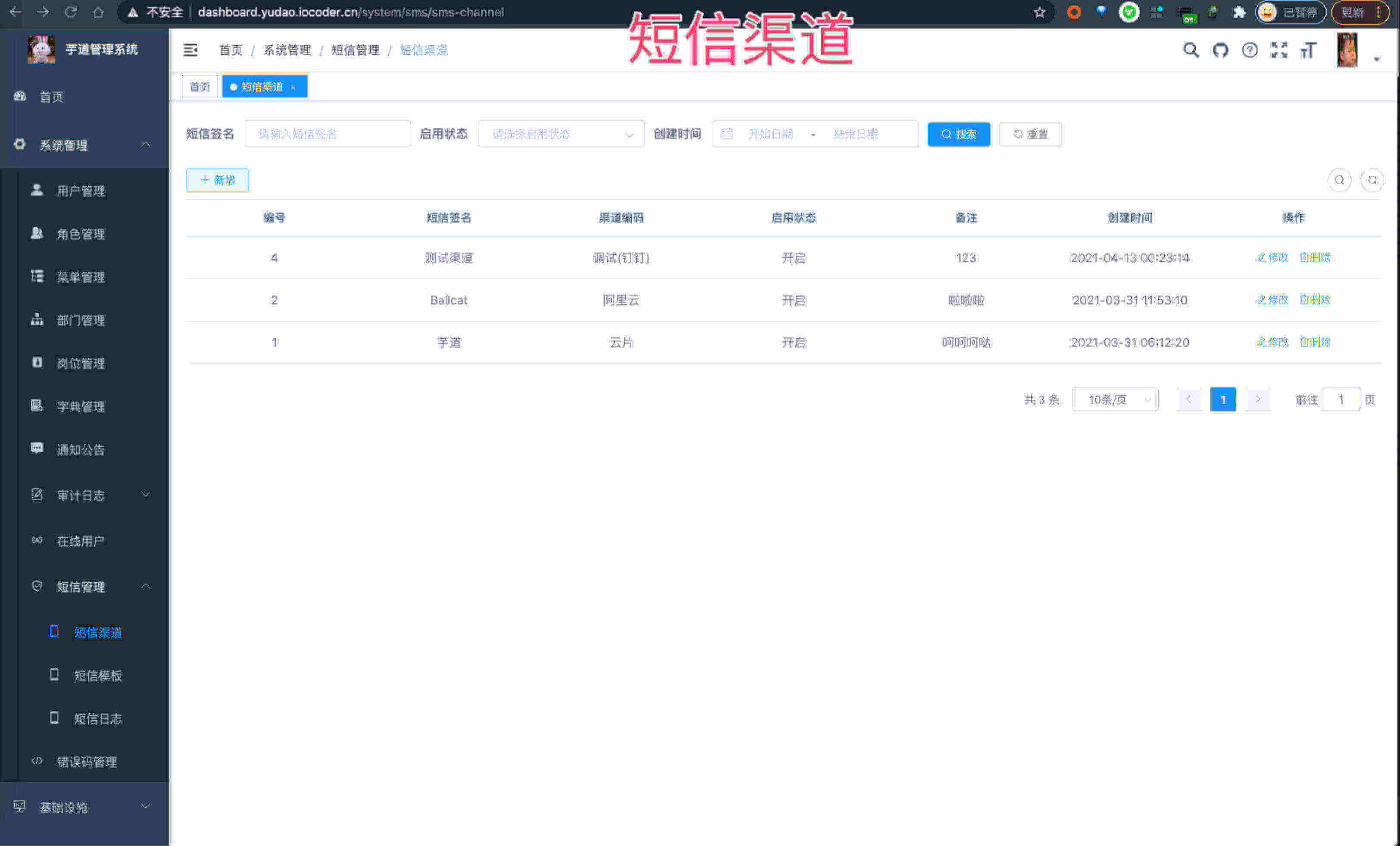
yudao-ui-admin-uniapp/.image/短信渠道.jpg

BIN
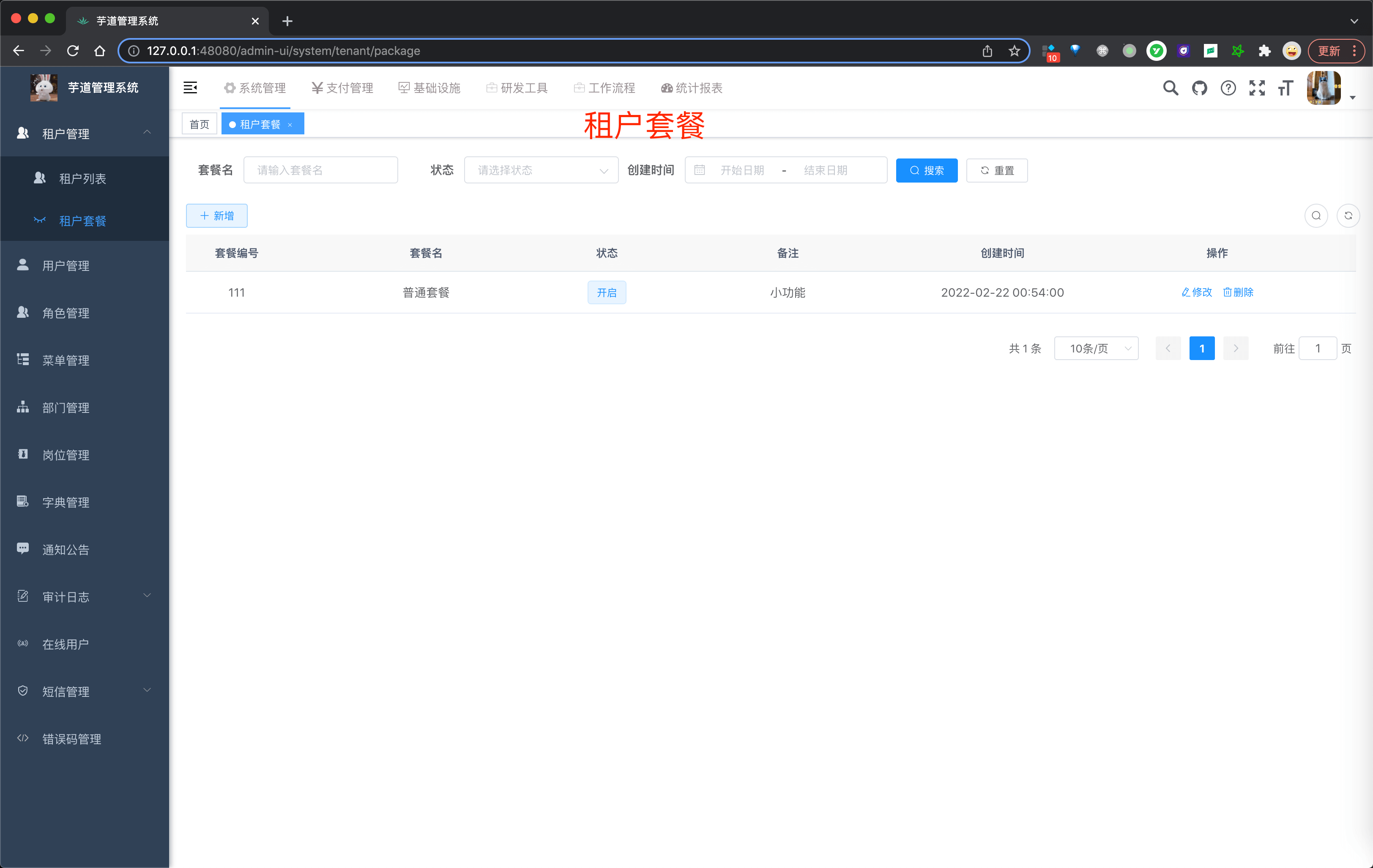
yudao-ui-admin-uniapp/.image/租户套餐.png

BIN
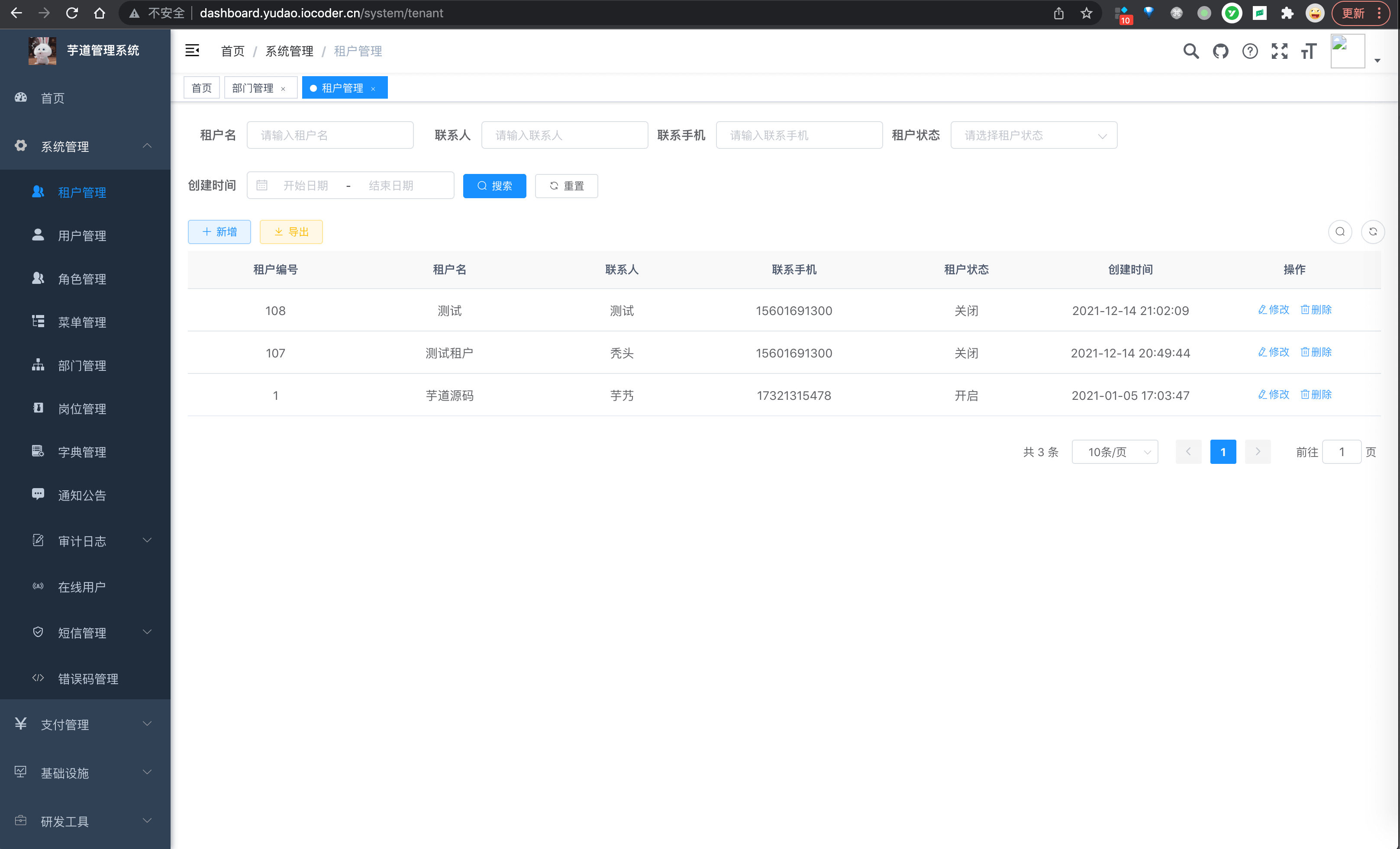
yudao-ui-admin-uniapp/.image/租户管理.jpg

BIN
yudao-ui-admin-uniapp/.image/系统接口.jpg

BIN
yudao-ui-admin-uniapp/.image/菜单管理.jpg

BIN
yudao-ui-admin-uniapp/.image/表单构建.jpg

BIN
yudao-ui-admin-uniapp/.image/角色管理.jpg

BIN
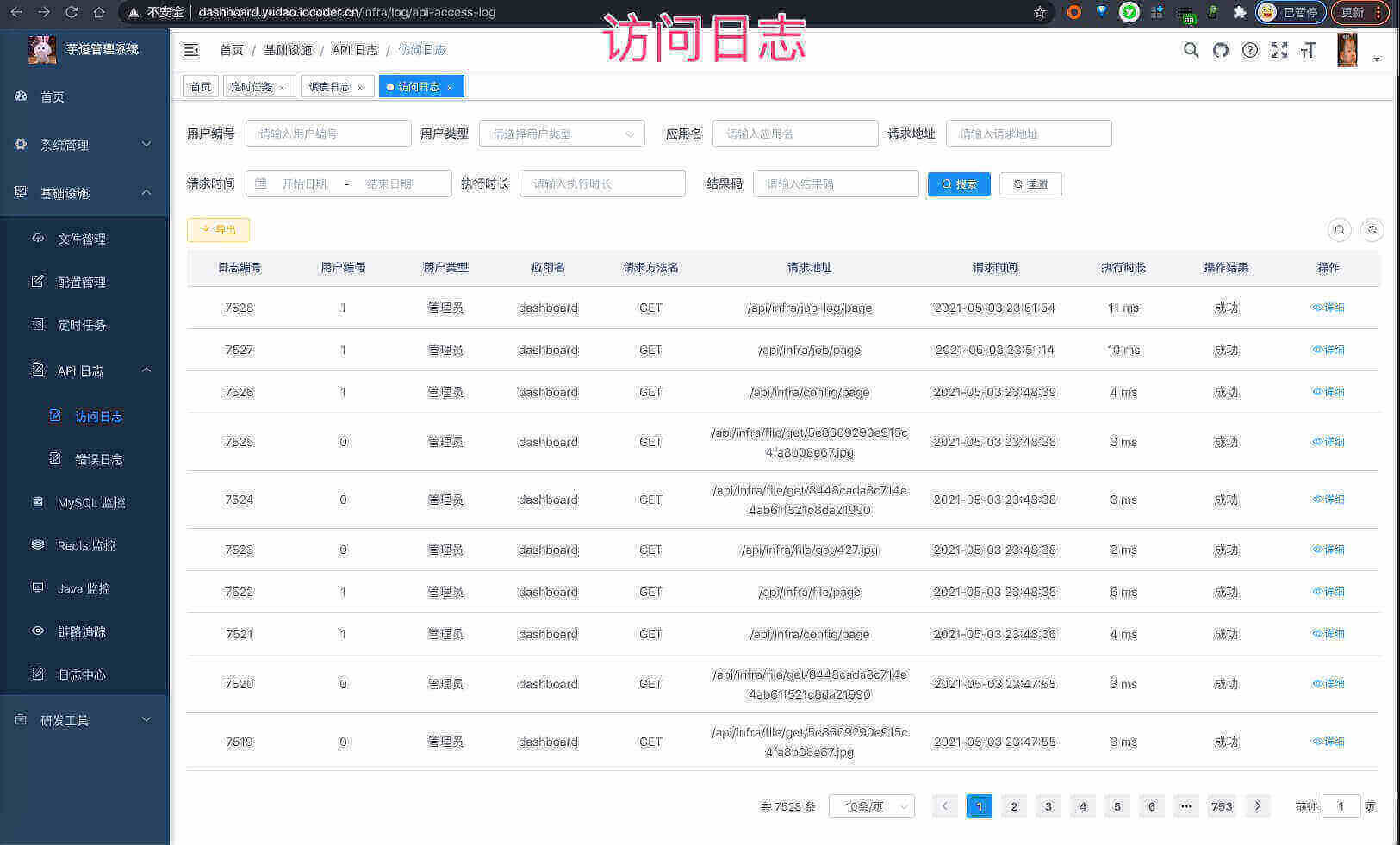
yudao-ui-admin-uniapp/.image/访问日志.jpg

BIN
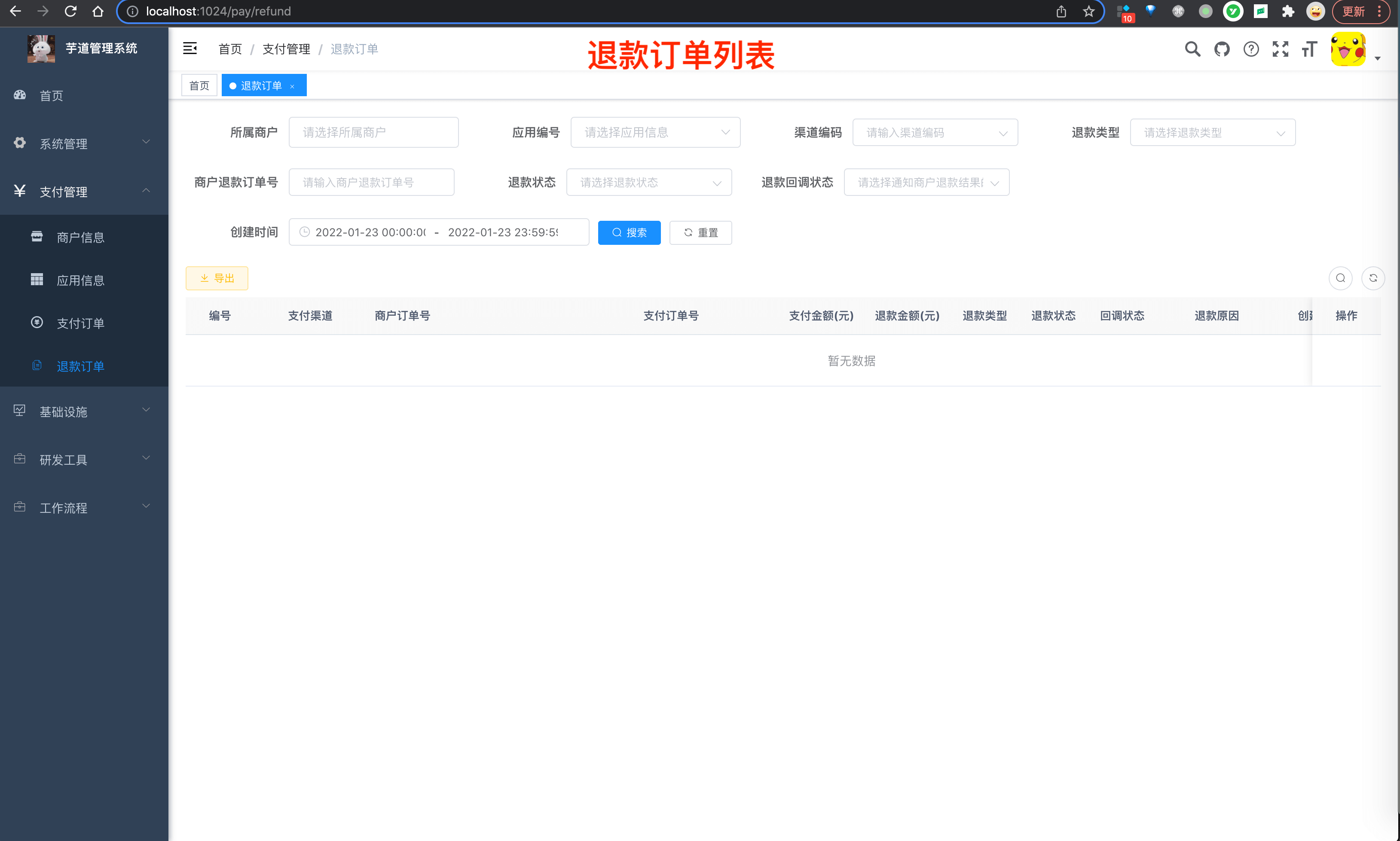
yudao-ui-admin-uniapp/.image/退款订单.jpg

BIN
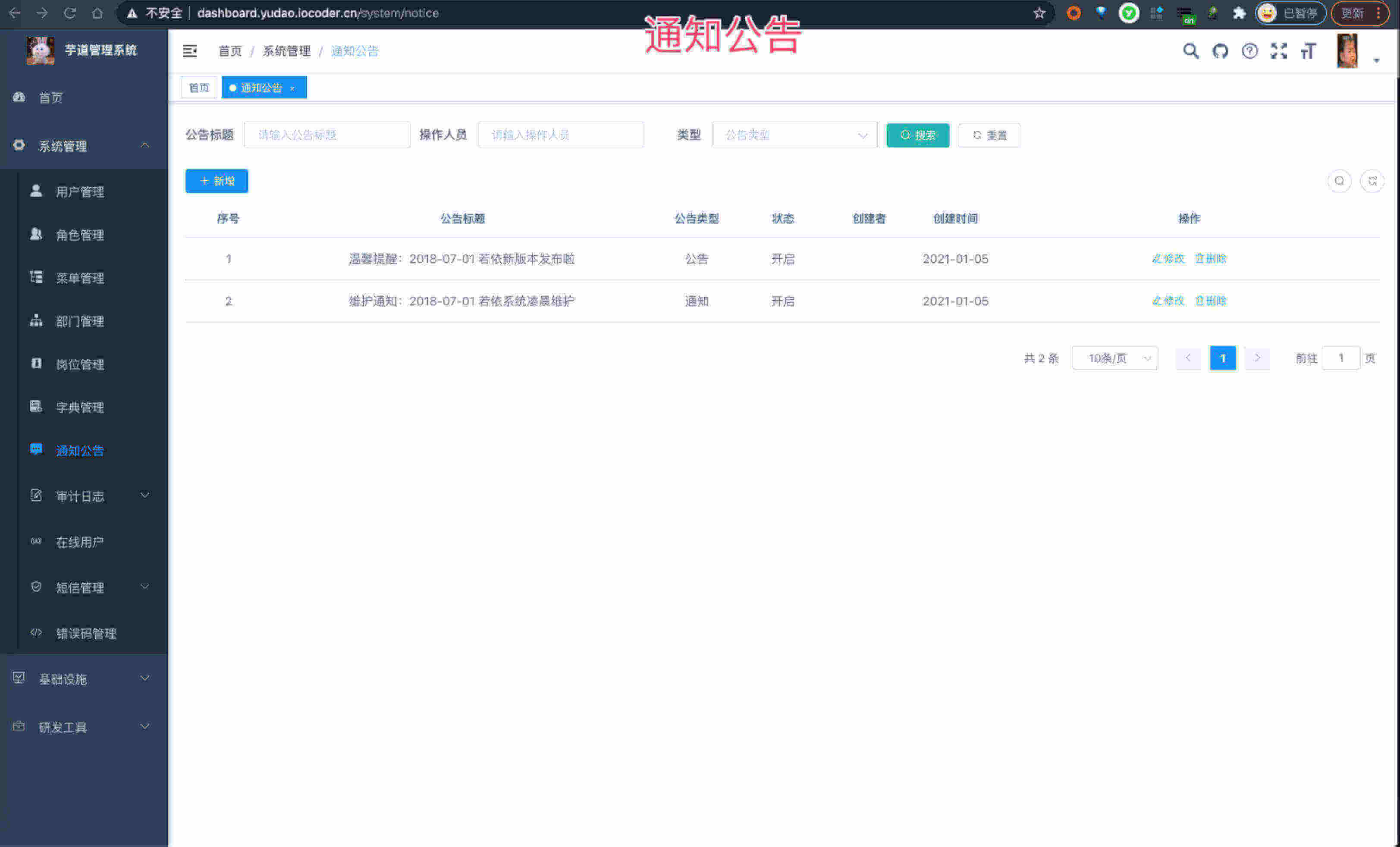
yudao-ui-admin-uniapp/.image/通知公告.jpg

BIN
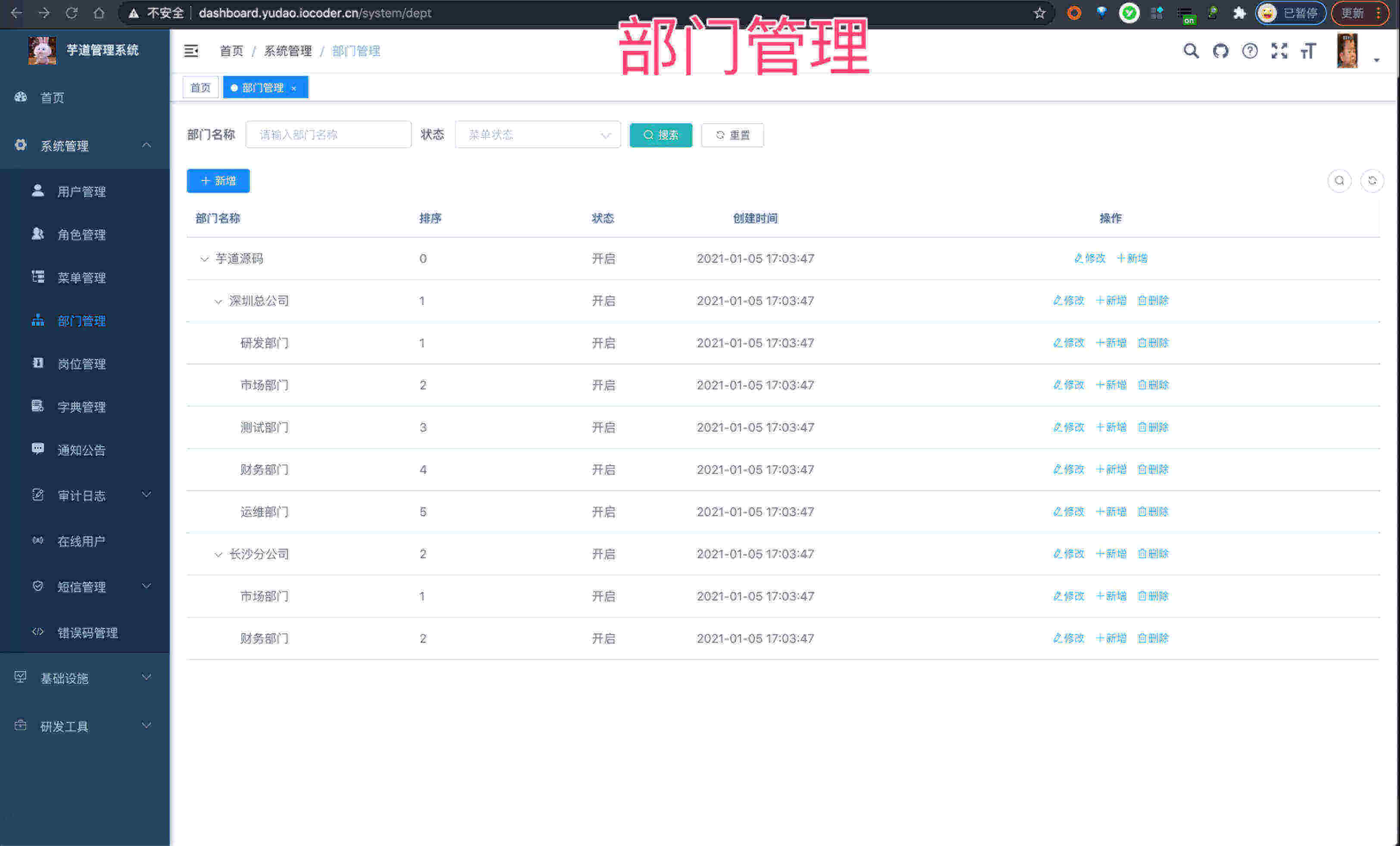
yudao-ui-admin-uniapp/.image/部门管理.jpg

BIN
yudao-ui-admin-uniapp/.image/配置管理.jpg

BIN
yudao-ui-admin-uniapp/.image/链路追踪.jpg

BIN
yudao-ui-admin-uniapp/.image/错误日志.jpg

BIN
yudao-ui-admin-uniapp/.image/错误码管理.jpg

BIN
yudao-ui-admin-uniapp/.image/首页.jpg

+ 34
- 0
yudao-ui-admin-uniapp/App.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 21
- 0
yudao-ui-admin-uniapp/LICENSE
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 52
- 0
yudao-ui-admin-uniapp/README.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 34
- 0
yudao-ui-admin-uniapp/api/login.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 42
- 0
yudao-ui-admin-uniapp/api/system/user.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 167
- 0
yudao-ui-admin-uniapp/components/uni-section/uni-section.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
Rozdielové dáta súboru neboli zobrazené, pretože súbor je príliš veľký
+ 391
- 0
yudao-ui-admin-uniapp/components/verifition/Verify.vue
+ 14
- 0
yudao-ui-admin-uniapp/components/verifition/utils/ase.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 17
- 0
yudao-ui-admin-uniapp/components/verifition/utils/request.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
Rozdielové dáta súboru neboli zobrazené, pretože súbor je príliš veľký
+ 479
- 0
yudao-ui-admin-uniapp/components/verifition/verifyPoint/verifyPoint.vue
Rozdielové dáta súboru neboli zobrazené, pretože súbor je príliš veľký
+ 583
- 0
yudao-ui-admin-uniapp/components/verifition/verifySlider/verifySlider.vue
+ 27
- 0
yudao-ui-admin-uniapp/config.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 17
- 0
yudao-ui-admin-uniapp/main.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 69
- 0
yudao-ui-admin-uniapp/manifest.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 0
yudao-ui-admin-uniapp/package.json
|
||
|
||
|
||
|
||
|
||
|
||
+ 97
- 0
yudao-ui-admin-uniapp/pages.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||